The problem
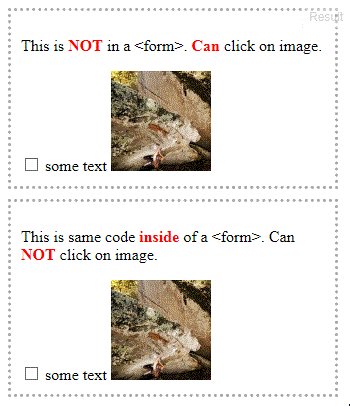
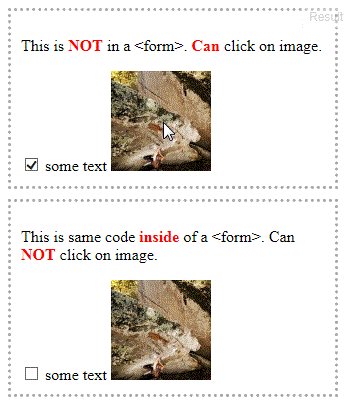
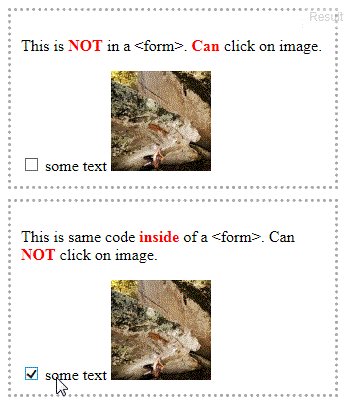
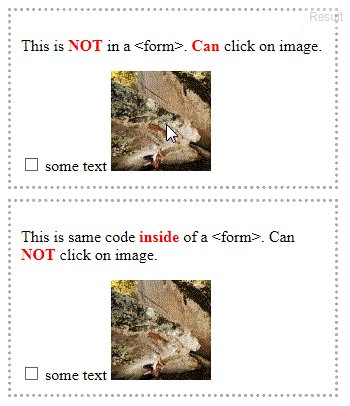
In IE11 the image in the following code is clickable to activate/toggle the input in the label:
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
While the image in the this exactly same code but inside of a <form> is not clickable to activate/toggle the input:
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>
(Demo at jsfiddle)

Note that in the example animation above I'm clicking the second image, which doesn't work, but clicking on the text works (just did that to demonstrate).
This was tested and reproduced on:
- IE 11.0.9600.16428 on Windows 7 Pro SP1 x64.
- IE 11.0.9600.16438 on Windows RT 8.1 tablet.
- IE 11.0.9600.17105 on Windows 7 Pro SP1 x64.
- IE 11.0.10240.16431 on Windows 10
This issue does not occur in IE9, IE10, Microsoft Edge, and other browsers.
Questions:
- Can this be solved without JS while still using image tags?
- If not, what other possible solutions are there?
- (Optional) Why doesn't the image in the second example trigger the input element (while doing it in the first)?
See Question&Answers more detail:
os 与恶龙缠斗过久,自身亦成为恶龙;凝视深渊过久,深渊将回以凝视…
