开源软件名称:ScaffoldClient
开源软件地址:https://gitee.com/teambp/ScaffoldClient
开源软件介绍:
ScaffoldClient基于react(v15.)+dva(v1.2.1)+antd(2.13.)+webpack+node
需要依赖服务端(.Net Core 2.0)运行,地址:https://gitee.com/teambp/ScaffoldServer 项目相关文章:点击这里 项目演示地址:点击这里 演示站是公司项目,是基于这个项目开发的,该项目只包含了权限管理这些基础菜单,演示站的其他功能并没有。 测试账号:test1/test1,test2/test2,test3/test3,test4/test4,test5/test5 2018/01/02更新升级antd到3.1.0版本,PS:后续版本可自行升级,不过最好看下官网的升级日志,如果明确说明不支持react16.0以下版本,那就不要升级了 2017/12/04更新更新首页loading层加载,避免资源未加载完毕,就登录 增加npm run dev命令,开发环境启动请用此命令(同以前的npm run start),不用配置静态资源服务器!!!! npm run start现在是生产环境启动命令,启动前,请先配置好静态资源服务器! 项目介绍QQ群 点击加入 17078075 学习的路是艰辛的(国内文章太少),曲折的(并不知道路走的对不对)。 该项目可以拿去作为脚手架(需要C#基础),也可以拿来作为学习react的参考项目。 基本没有难度,无难懂的代码(如果学习过react,C#) 推荐使用: vscode 开发 项目使用了什么react文档 dva文档 dva是什么:差不多就是react-router+redux dva版本的问题,为什么现在不升级,v2.0版本使用的react-router版本是v4版本,react-router V4和V2/3版本区别太大,已在初始项目开始升级,确定服务端渲染没有问题后,就会更新。 antd文档 antd是什么: 前端UI框架 项目实现了什么- 菜单权限的控制,功能按钮的控制
- API请求转发,验证(和服务端配合)
- 服务端渲染
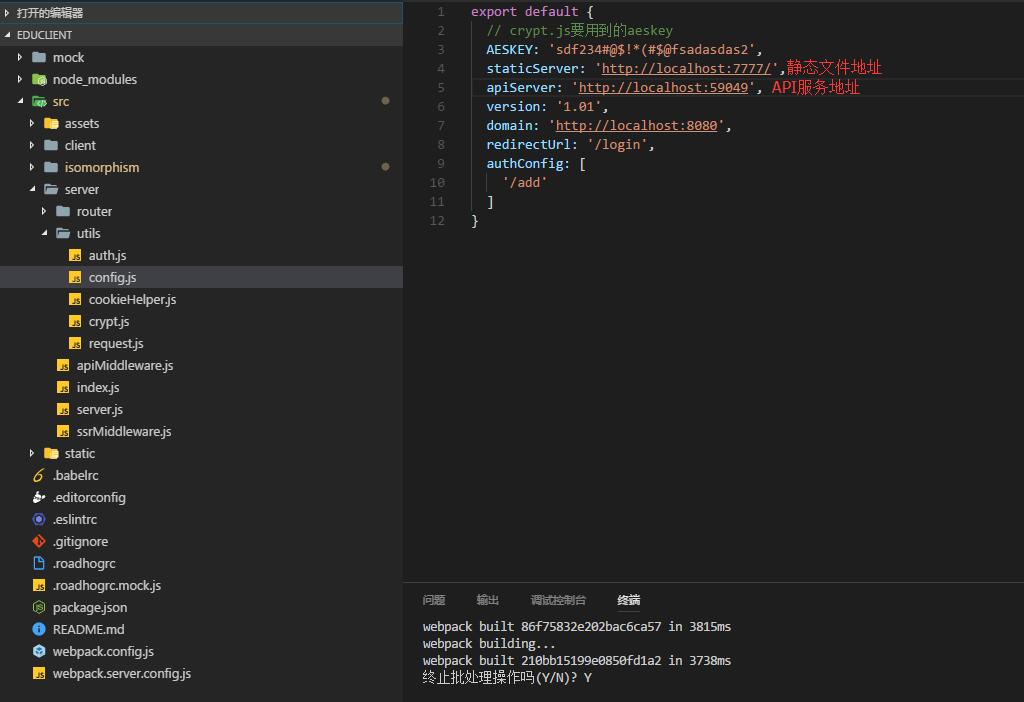
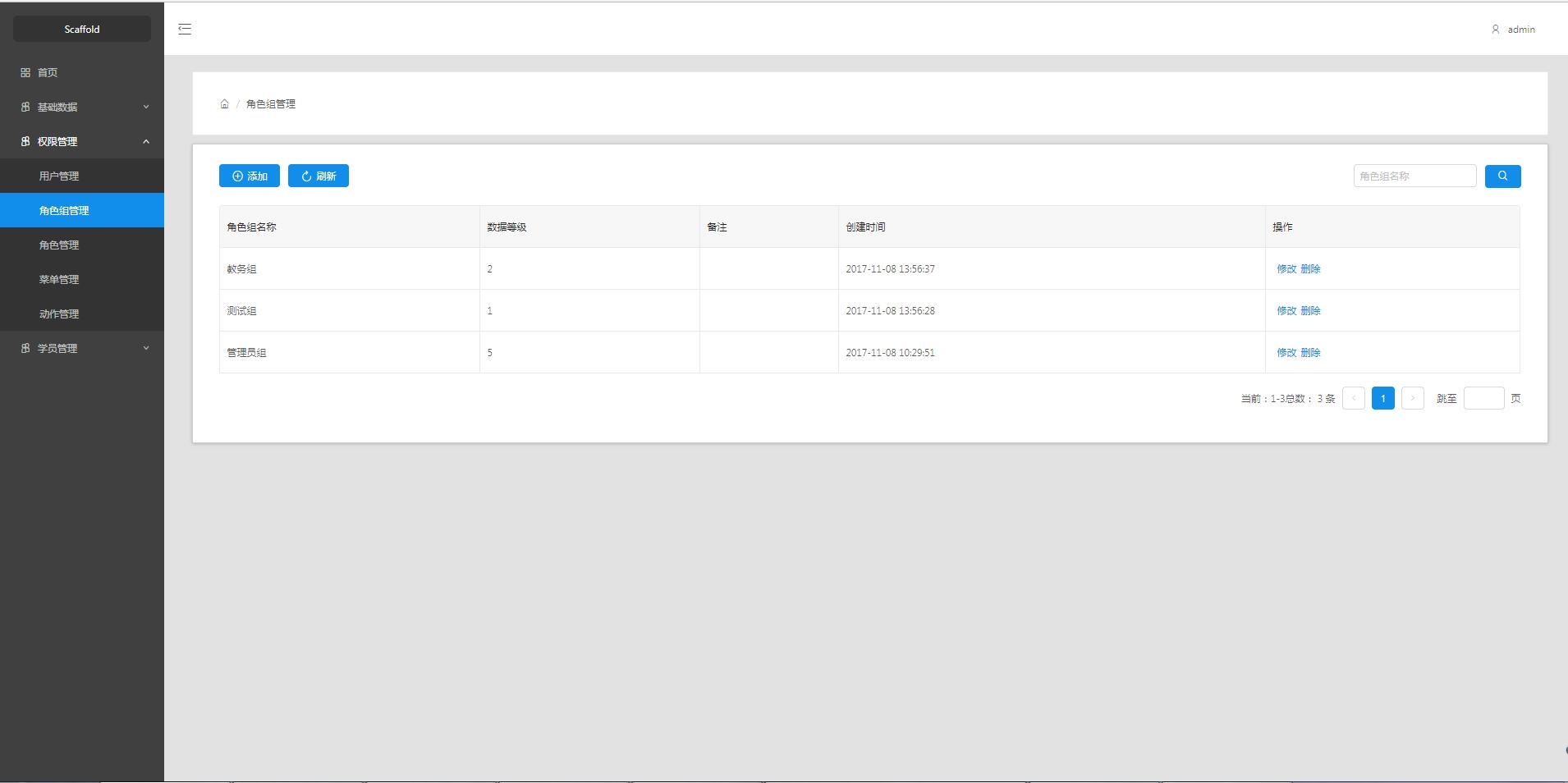
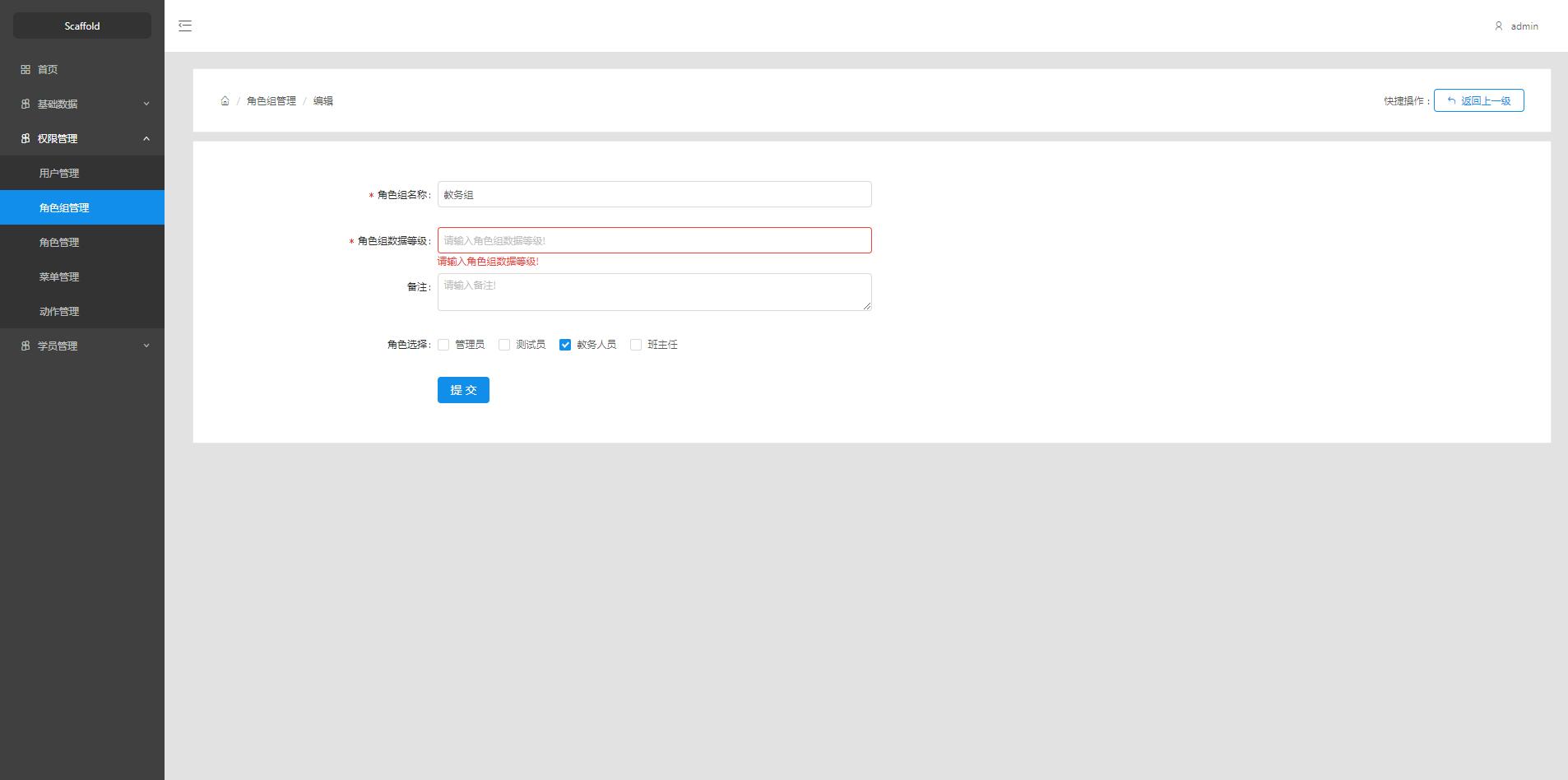
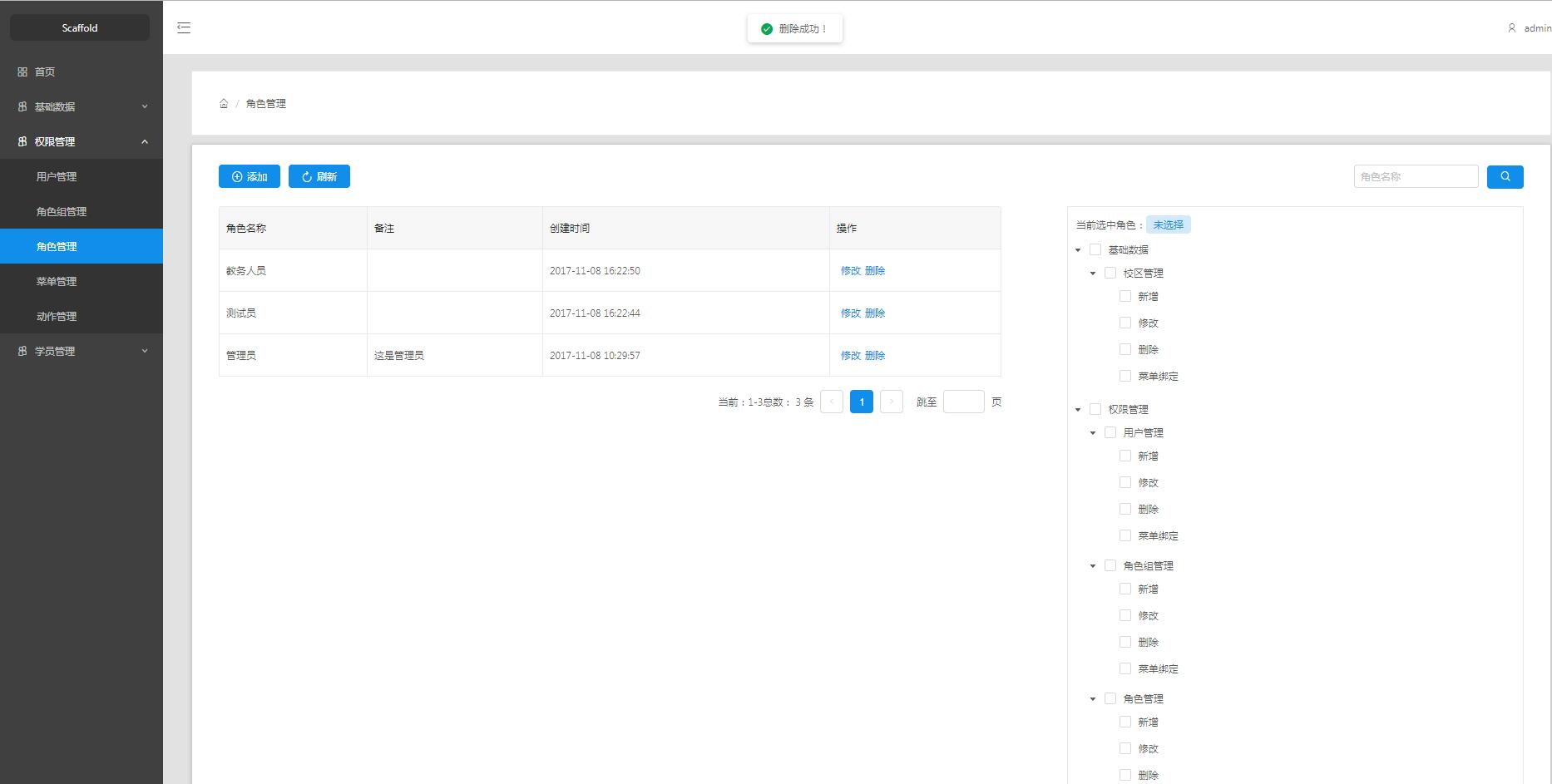
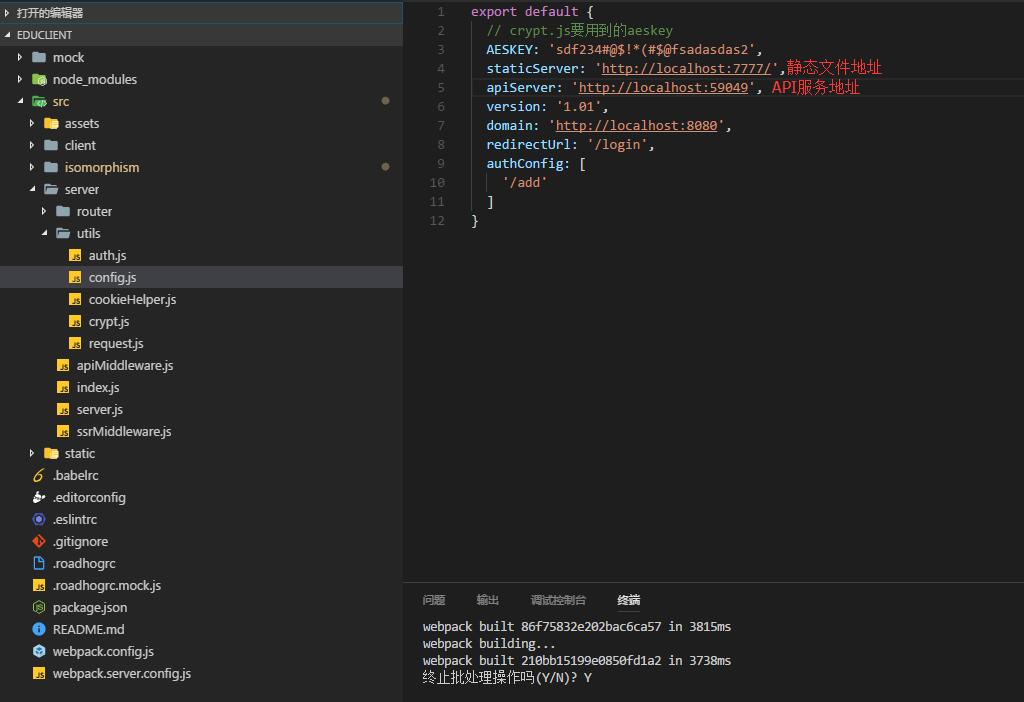
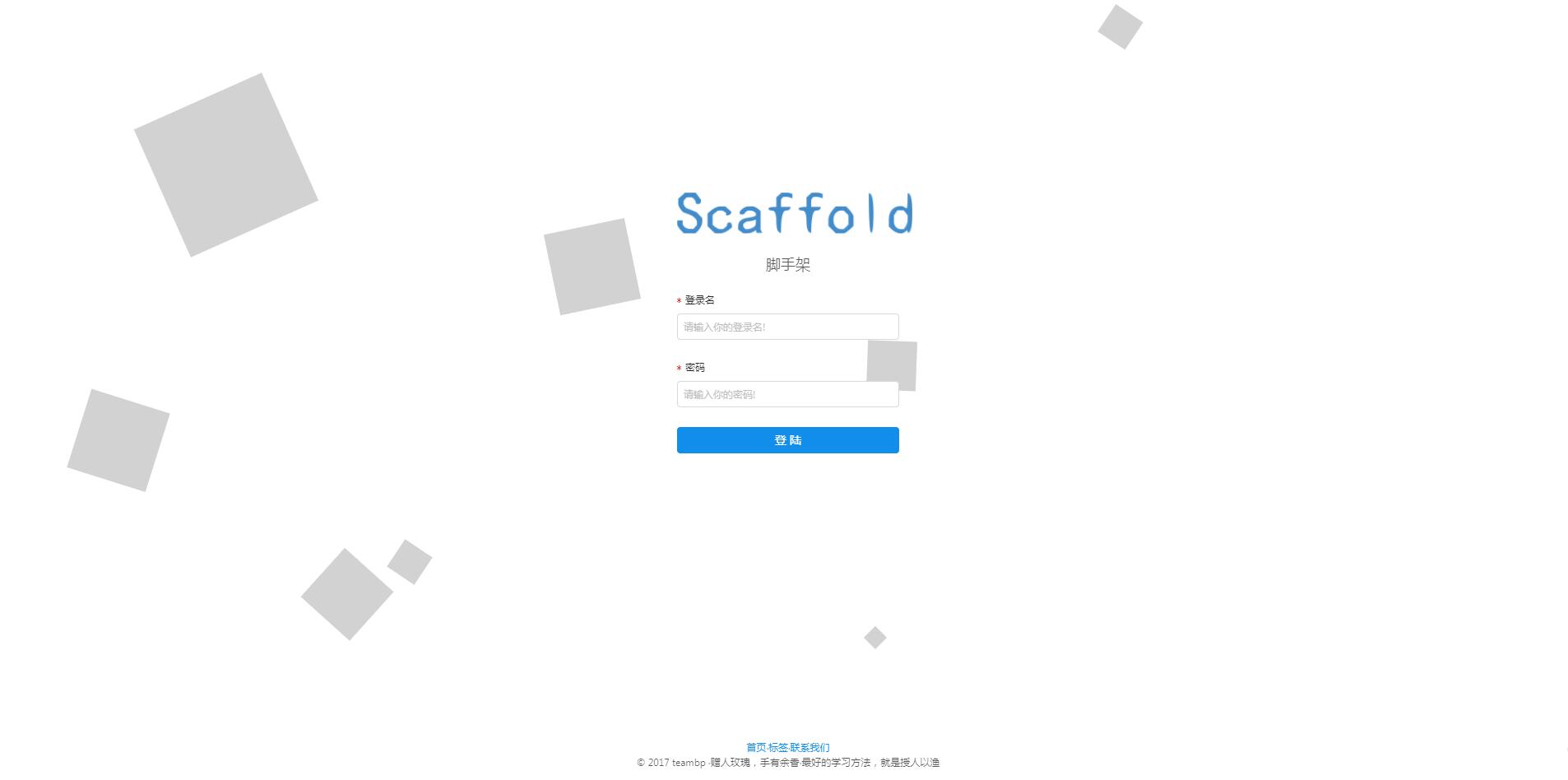
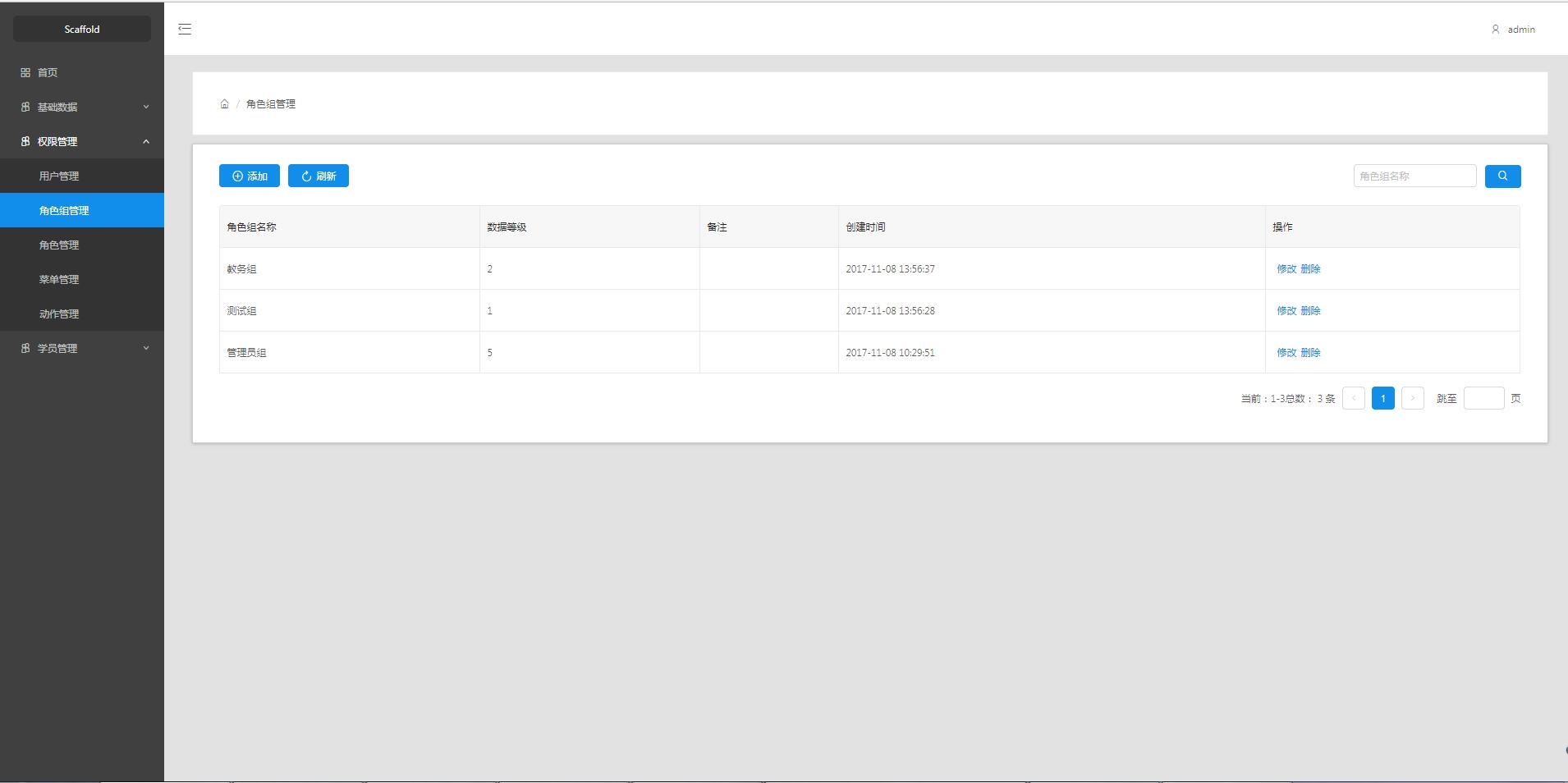
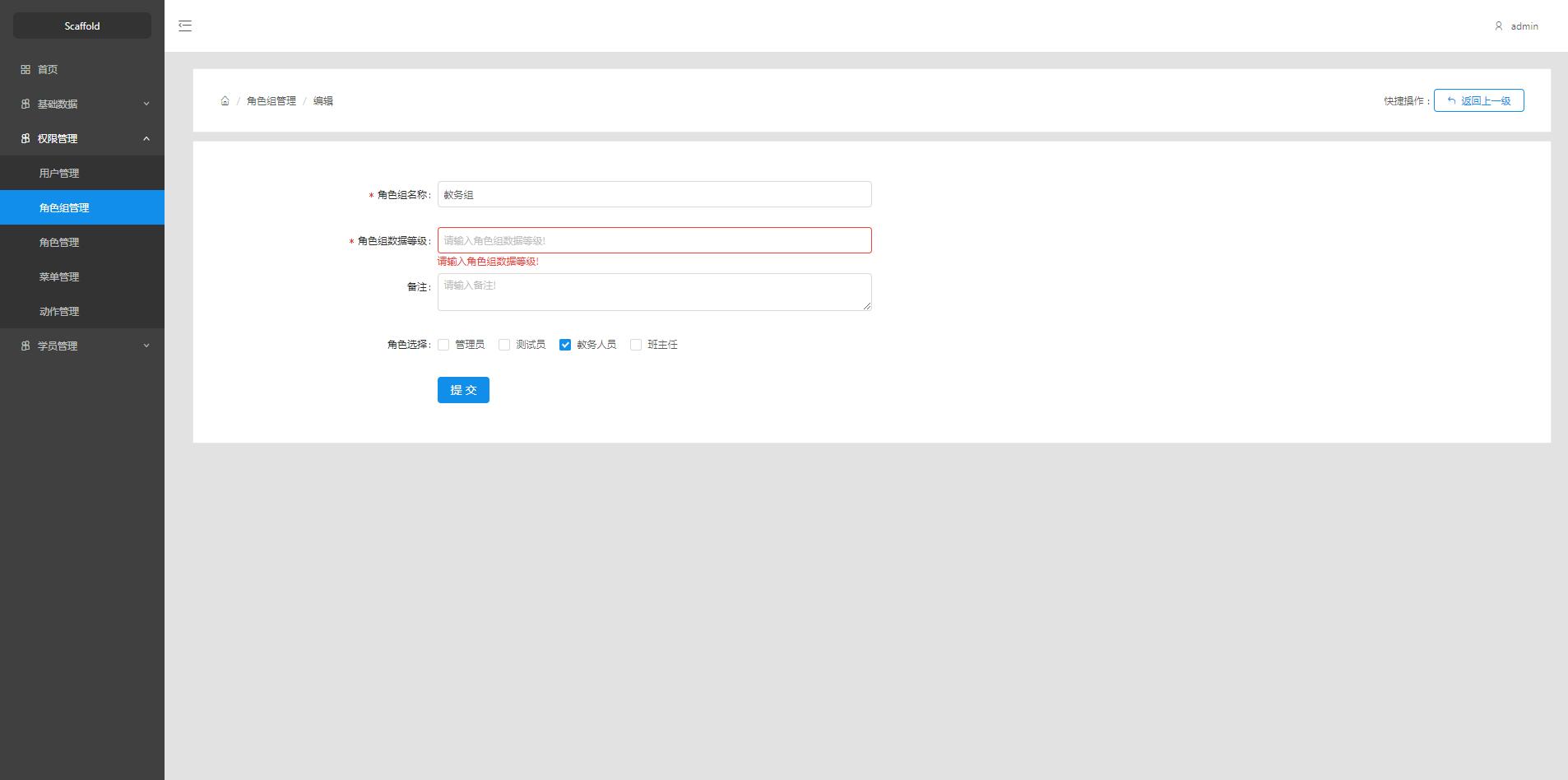
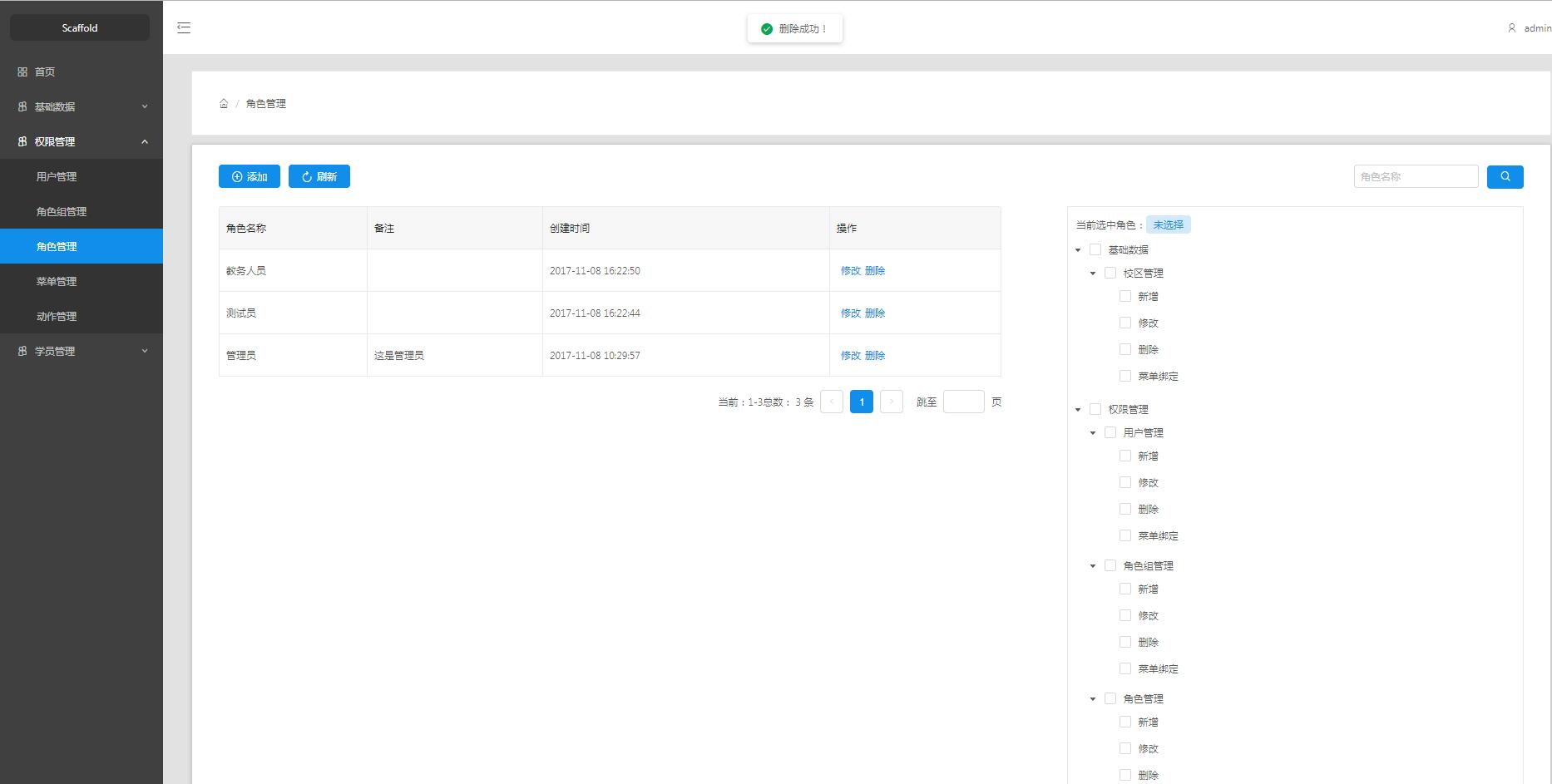
项目的缺点修改文件需要F5刷新页面,才会有更改 项目启动建议使用cnpm 注意,如果是生产环境(npm run start),需要将IIS指向项目里面的static文件夹,并在修改server/utils/config里面的地址,参考如下图 前端内容就启动完毕了! 项目截图登录 页面展示 

 |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信



















请发表评论