开源软件名称:v-uploader
开源软件地址:https://gitee.com/TerryZ/v-uploader
开源软件介绍:
v-uploader

基于 Vue2 简洁易用,可批量、拖拽的文件上传插件   
Demo、文档请浏览
Vue plugin series| Plugin | Status | Description |
|---|
| v-page |  | A simple pagination bar, including length Menu, i18n support | | v-dialogs |  | A simple and powerful dialog, including Modal, Alert, Mask and Toast modes | | v-tablegrid |  | A simpler to use and practical datatable | | v-uploader |  | A Vue2 plugin to make files upload simple and easier,
you can drag files or select file in dialog to upload | | v-ztree |  | A simple tree for Vue2, support single or multiple(check) select tree,
and support server side data | | v-gallery |  | A Vue2 plugin make browsing images in gallery | | v-region |  | A simple region selector, provide Chinese administrative division data | | v-selectpage |  | A powerful selector for Vue2, list or table view of pagination,
use tags for multiple selection, i18n and server side resources supports | | v-suggest |  | A Vue2 plugin for input suggestions by autocomplete | | v-playback |  | A Vue2 plugin to make video play easier | | v-selectmenu |  | A simple, easier and highly customized menu solution |
插件预览带图片预览的单文件上传 
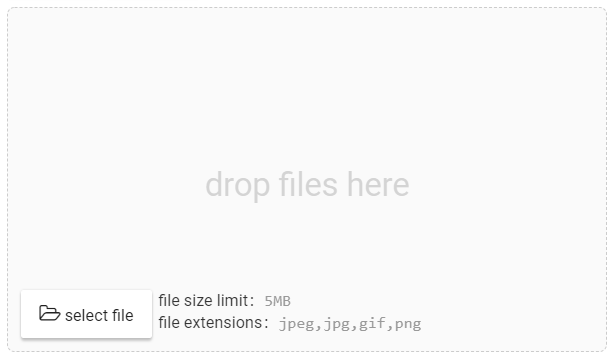
批量上传文件可进行拖拽 
安装在项目入口 main.js 文件中进行引用 import Vue from 'vue'import vUploader from 'v-uploader';/** * v-uploader plugin global config */const uploaderConfig = () => { return { uploadFileUrl: 'http://xxx/upload', deleteFileUrl: 'http://xxx/delete', showMessage: (vue, message) => { //using v-dialogs to show message vue.$vDialog.alert(message, null, {messageType: 'error'}); } }};//install plugin with paramsVue.use(vUploader, uploaderConfig);There is using v-dialogs to show message in example
Depend on |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信






























请发表评论