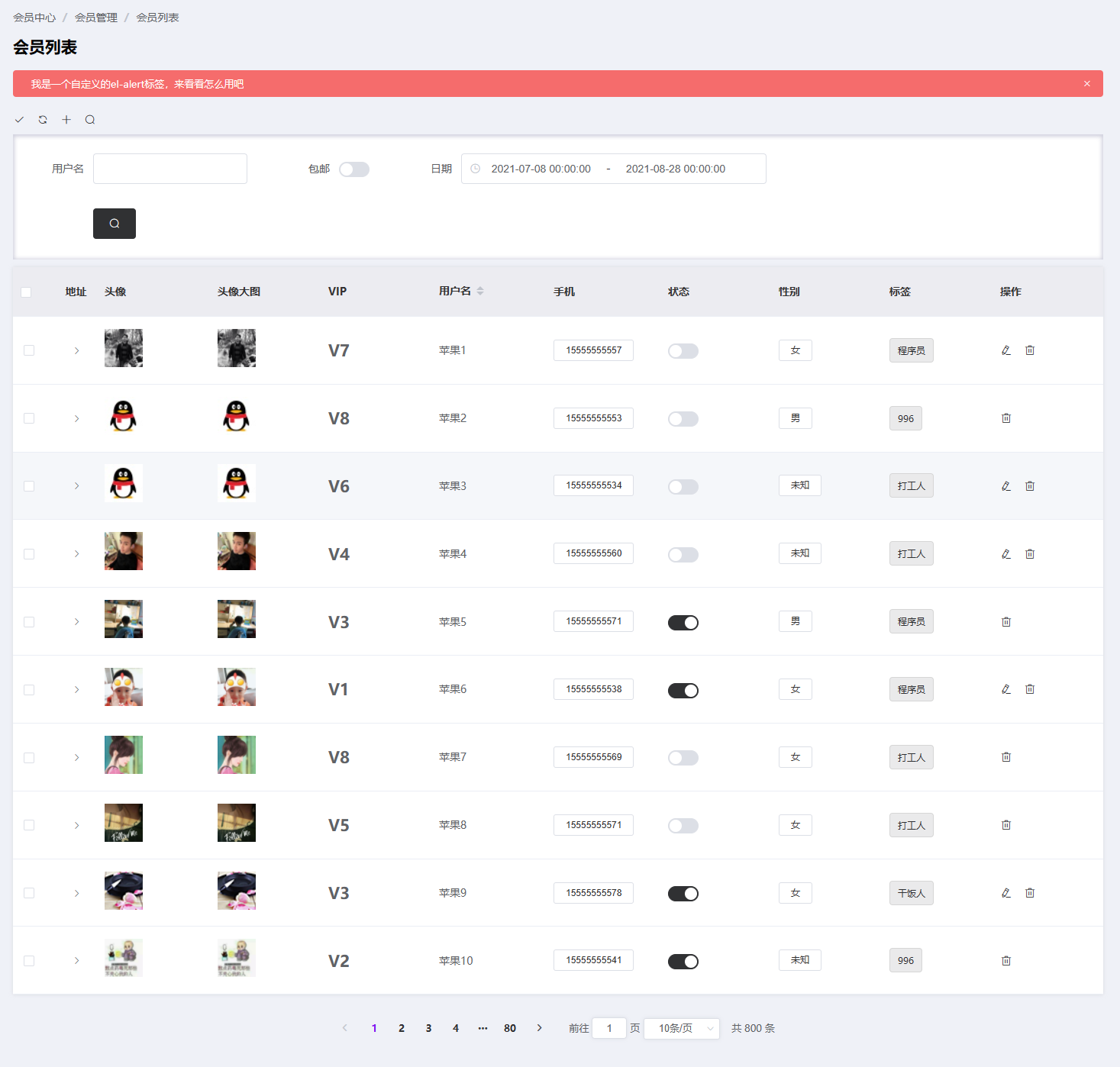
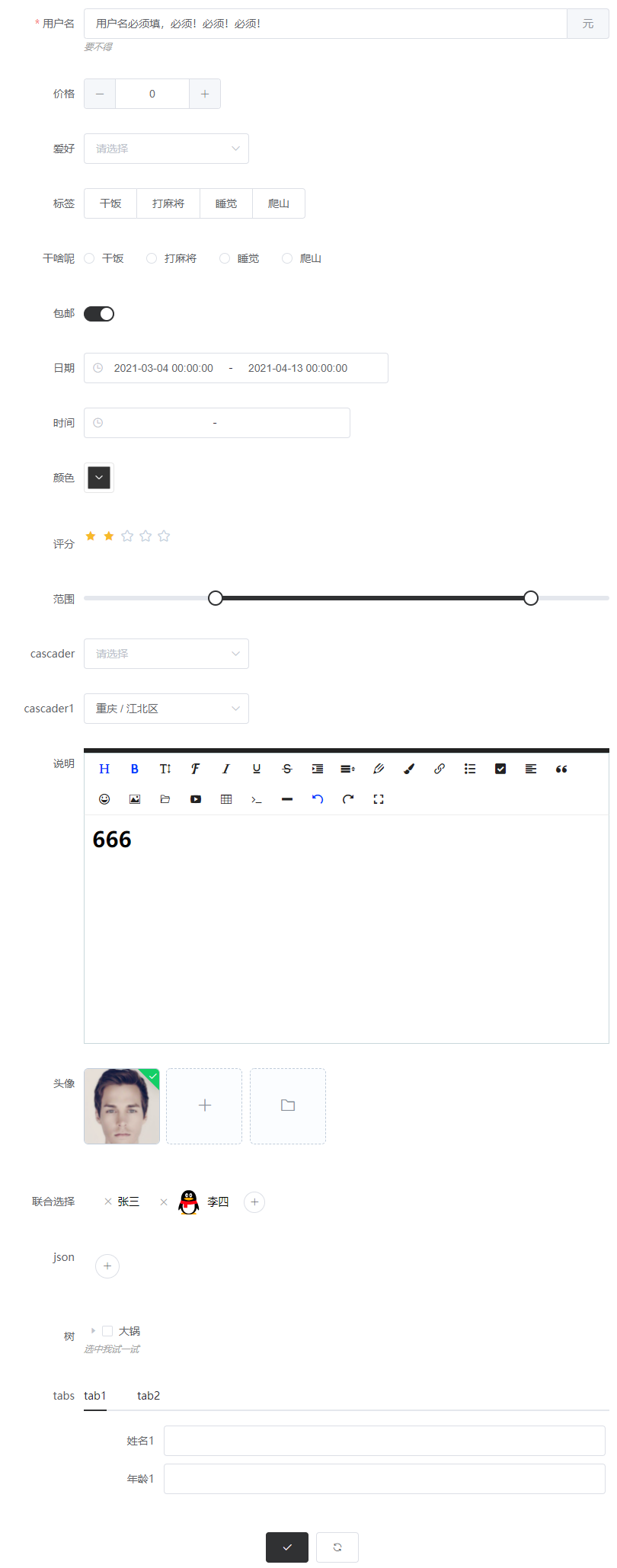
<?php// Table组件示例$tbales = [ new selection("id"), (new Column('id', '普通组件'))->props('width', '50px'), (new Expand('address', '折叠'))->scopedSlots( [ (new Component())->el('span') // 【重要】将当前列字段address的值注入innerHTML,需要注入到多个属性使用 Array ->inject('domProps', 'innerHTML') ->style('width', '80px'), ] ), (new Column('status', '开关组件'))->scopedSlots( [ //支持url替换 {字段}替换成当前列参数 (new Switcher())->props(['async' => ['data' => ['id', 'a' => 'b'], 'method' => 'POST', 'url' => '/change/{id}/{username}']]), ] )->props('width', '150px'), (new Column('thumbnail', '自定义显示内容'))->scopedSlots( [ (new Component())->el('el-image')->inject('attrs', ['src', 'array.preview-src-list'])->style('width', '80px'), ] )->props('width', '100px'), (new Column('options', '操作'))->props('fixed', 'right')// 右侧浮动 ->scopedSlots( [ (new Button('el-icon-delete', '删除')) // 【重要】当前列_delete_visible的值为true时才显示按钮 ->visible('_delete_visible') //支持url替换 {字段}替换成当前列参数 ->createConfirm('确认删除数据?', ['method' => 'DELETE', 'data' => ['id'], 'url' => 'delete/{id}']), ] ),];// Form组件示例$form = [ (new Input('username', '用户名')) ->input('username', '用户名', '用户名必须填,必须!必须!必须!') ->marker('要不得') ->validate( // 验证 支持页面验证+后台验证 [ ['required' => true, 'message' => '用户名必须'], ] ) // 无限级嵌套子组件 ->children([(new Component)->el('span')->item(false)->domProps(['innerText' => '元'])->slot('append')]), (new Hidden('Hidden', '说明')), (new Number('price', '价格'))->props('step', 5), (new Select('hobby', '爱好'))->select('hobby', '爱好')->options(self::formatOptions([1 => '干饭', '打麻将', '睡觉', '爬山']))->props('multiple', ! 0), (new Checkbox('label', '标签', []))->checkbox('label', '标签', []) ->options(self::formatOptions([1 => '干饭', '打麻将', '睡觉', '爬山'])) ->props('max', 2)->props('group', ! 0), //group = true button样式 false 普通样式 (new Radio('examine', '审核', 2))->options(self::formatOptions([1 => '干饭', '打麻将', '睡觉', '爬山'])) ->props('group', ! 1), //group = true button样式 false 普通样式 new Switcher('postage', '包邮', 0), (new Date('section_day', '日期'))->props( [ 'type' => "datetimerange", 'value-format' => "yyyy-MM-dd HH:mm:ss", ] ), (new Time('section_time', '时间'))->props( [ 'isRange' => ! 0, 'value-format' => "HH:mm:ss", ] ), new Color('color', '颜色', '#333333'), new Rate('rate', '评分', 2), (new Slider('slider', '范围', [15, 27]))->props(['min' => 10, 'max' => 30, 'range' => ! 0]), (new Tree('tree', '树'))->props( [ 'type' => 'checked', 'defaultExpandAll' => ! 0, 'checkOnClickNode' => ! 0, 'expandOnClickNode' => ! 1, 'multiple' => ! 0, 'showCheckbox' => ! 0, 'data' => [ [ 'id' => 1, 'title' => 'a', 'expand' => ! 0, 'selected' => ! 1, 'children' => [ [ 'id' => 101, 'title' => 'a1', 'expand' => ! 0, 'children' => [ [ 'id' => 10101, 'title' => 'a11', ], ], ], ], ], ], 'props' => ['label' => 'title'], ] ), new Editor('content', '说明', '<h1>666</h1>'), (new Number('pricea', '我是惊喜', 2))->marker('惊不惊喜')->props('step', 5) ->visible([['prop' => 'priceb', 'value' => 10],]), // 字段显示条件配置 (new Number('priceb', '价格', 8))->marker('把我加到10有惊喜'),];// 自定义组件和全局事件绑定$mixin = <<<JS<script> // 全局混入事件 Vue.mixin({ methods: { hello() { alert("全局混入事件") // \$surfaceForm 是surfaceForm API对象 \$surfaceForm.change(this.prop, 'ok') } } }) // 自定义组件 注册world组件 surfaceForm.component({ name: 'world', events: { // 参数初始化时(组件未注册)调用 onInit(c) { console.log('surfaceForm自定义组件配置初始化') } }, component: { name: 'world', props: { label: String, prop: String, value: [String], model: Object }, render(h) { return h("el-button", { on: { click() { alert('surfaceForm组件注册') } } }, this.value) } } })</script>JS;// 注册js资源$form->addScript($mixin);// 点击事件绑定hello方法$form->column('button','绑定事件','')->el('el-button')->on('click', 'hello')->children(["全局混入事件"]),$form->column('world','自定义组件','surface-form自定义world组件')->el('world'), 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信





















请发表评论