开源软件名称:v-selectpage
开源软件地址:https://gitee.com/TerryZ/v-selectpage
开源软件介绍:
v-selectpage
   
基于 Vue2 强大的选择器, 可分页的列表或表格展现形式,
使用标签形式的多选模式, 国际化 i18n 和服务端数据源支持 
文档、Demo请浏览 jQuery 版本: SelectPage If you think this project is helpful, please star it.
功能特点- 分页展示数据
- i18n 支持, 提供了 中文、英文、日文 等语言
- 服务端数据源支持
- 使用标签模式进行项目多选
- 可使用键盘进行快速导航
- 提供快速搜索,进行快速数据定位
- 提供列表视图和表格视图进行展示数据
- 可自定义行显示方式
Vue plugin series| Plugin | Status | Description |
|---|
| v-page |  | A simple pagination bar, including length Menu, i18n support | | v-dialogs |  | A simple and powerful dialog, including Modal, Alert, Mask and Toast modes | | v-tablegrid |  | A simpler to use and practical datatable | | v-uploader |  | A Vue2 plugin to make files upload simple and easier,
you can drag files or select file in dialog to upload | | v-ztree |  | A simple tree for Vue2, support single or multiple(check) select tree,
and support server side data | | v-gallery |  | A Vue2 plugin make browsing images in gallery | | v-region |  | A simple region selector, provide Chinese administrative division data | | v-selectpage |  | A powerful selector for Vue2, list or table view of pagination,
use tags for multiple selection, i18n and server side resources supports |
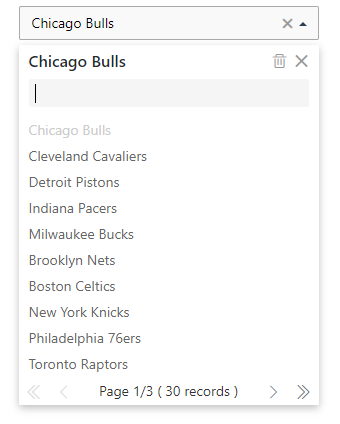
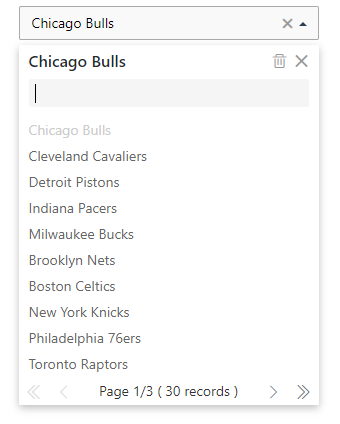
插件预览列表视图单选模式 
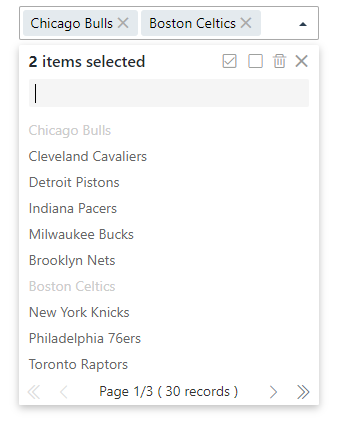
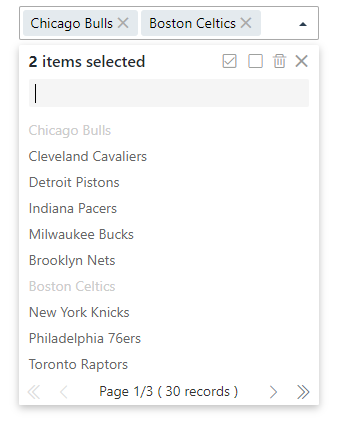
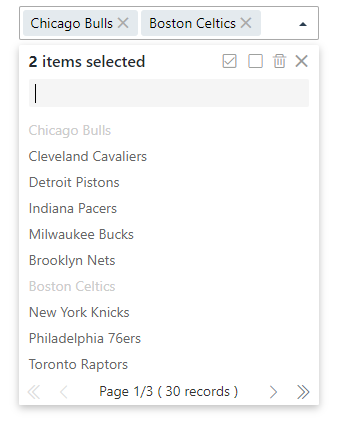
列表视图使用标签的多选模式 
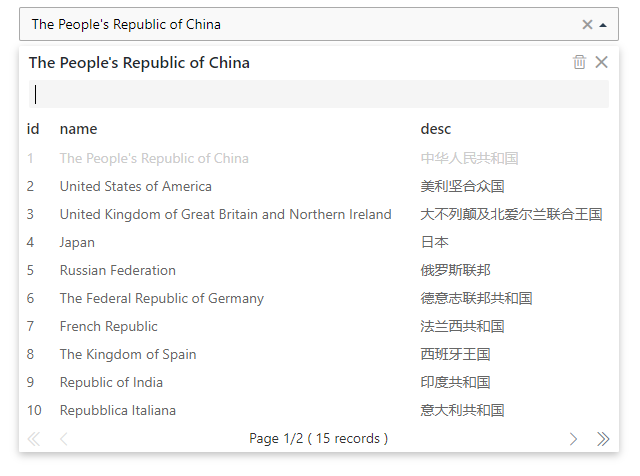
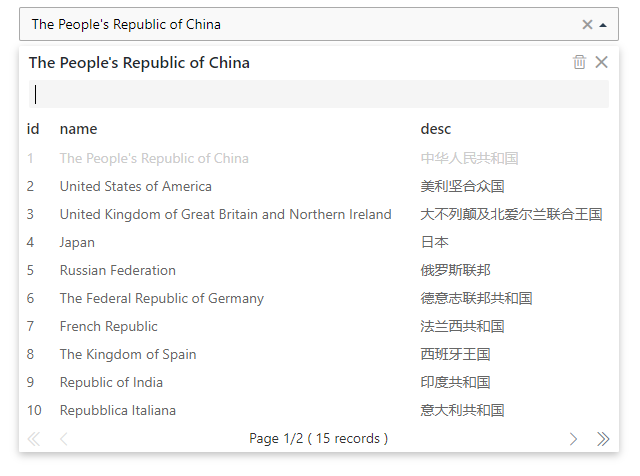
表格视图 
安装npm install v-selectpage --save 在项目入口 main.js 中引入 import Vue from 'vue'import vSelectPage from 'v-selectpage';Vue.use(vSelectPage); 应用在页面上template <template> <v-selectpage :data="list" key-field="id" show-field="name" class="form-control"></v-selectpage></template> script export default { data(){ return { list: [ {id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'}, {id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'}, {...} ] } }};
 |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信




























请发表评论