开源软件名称:pageintro.js
开源软件地址:https://gitee.com/lc-soft/pageintro.js
开源软件介绍:
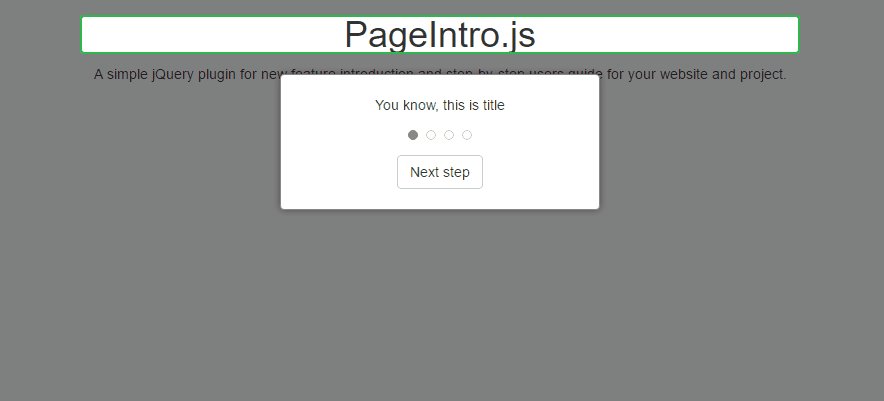
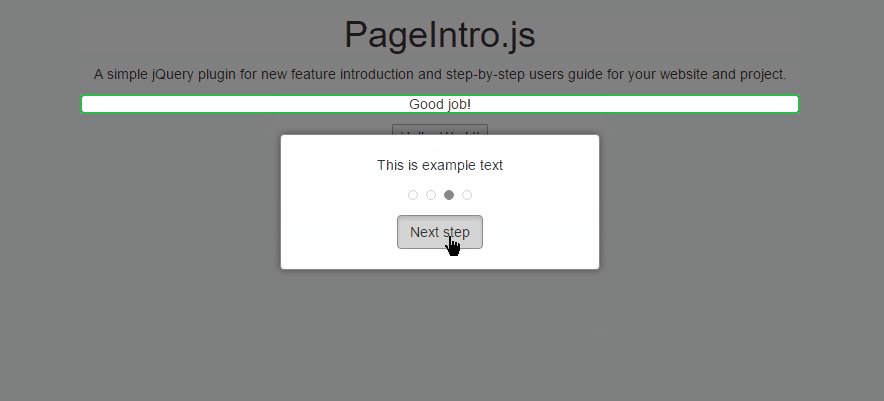
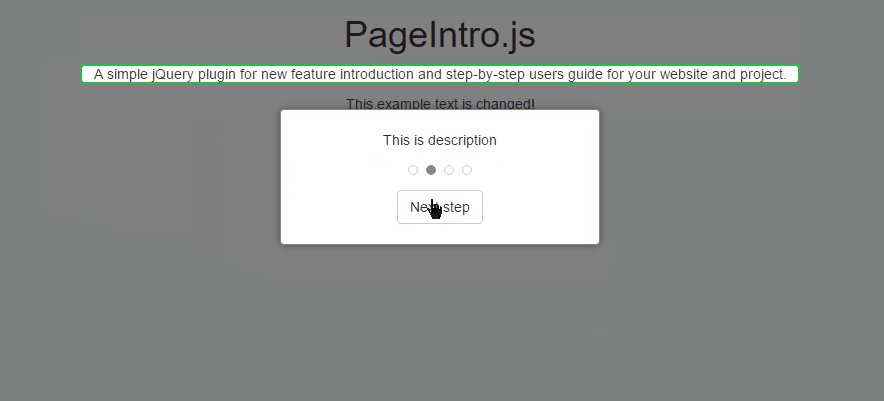
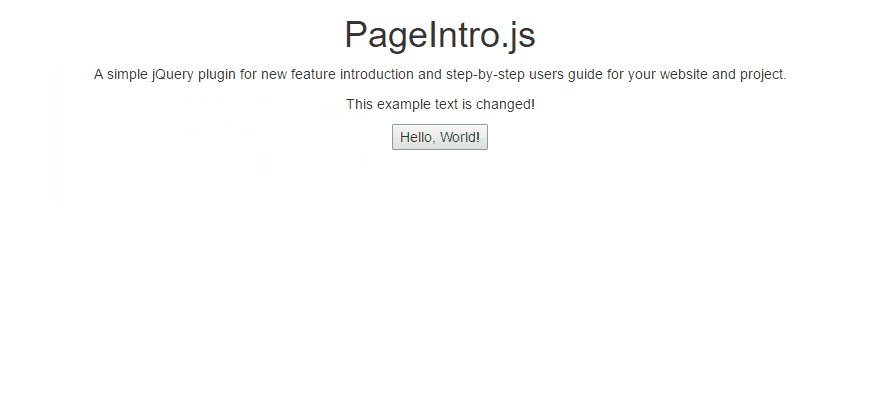
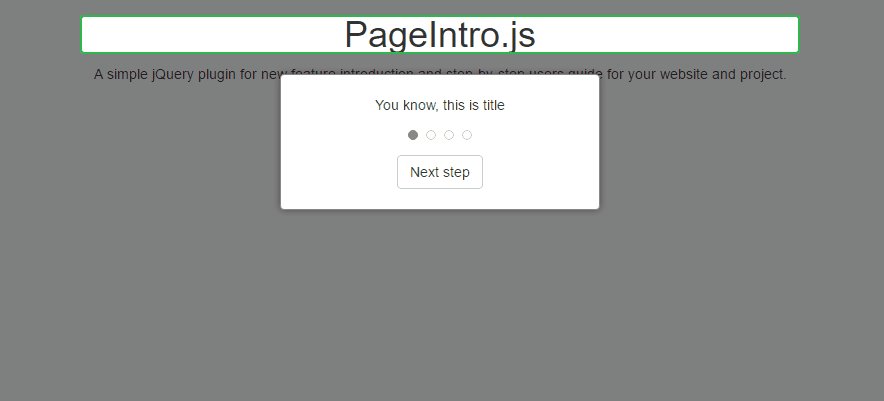
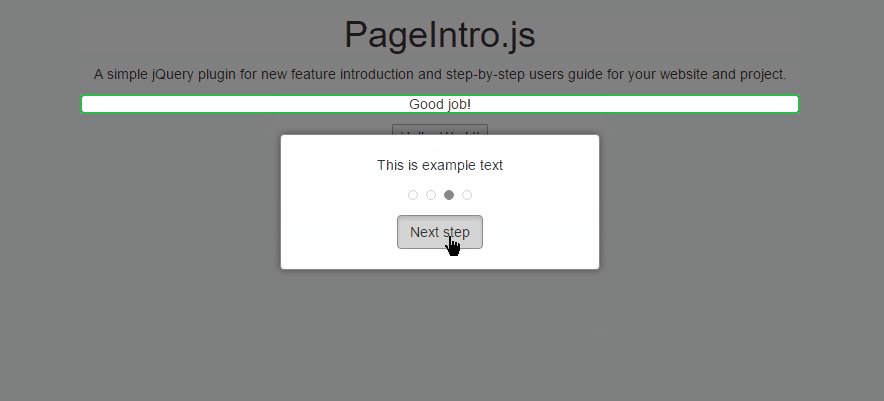
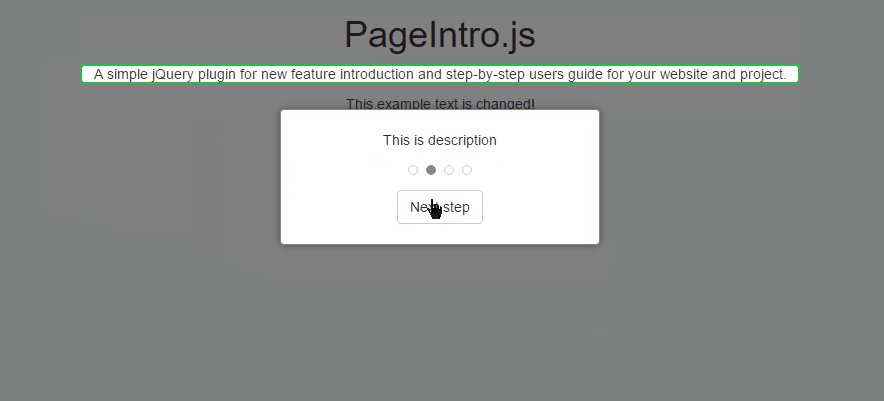
pageintro.js一个简单的页面引导 jQuery 插件,可以为你的网站和项目提供新功能介绍和逐步的用户引导功能。 
编译方法先安装依赖包: 构建: 最后,你可以在 lib 目录下找到输出的文件 示例var options = { container: 'body', spacing: 20, actions: { next: { text: 'Next', class: 'your custom button class' }, finish: { text: 'Finish', class: 'your custom button class' } }, entries: [ { selector: '#example', text: 'this is example', onEnter: function () { console.log('enter'); }, onExit: function () { console.log('exit'); } }, { selector: '#step1', text: 'text for step 1' }, { selector: '#step2', text: 'text for step 2' } ]}PageIntro.init(options);PageIntro.start();用法PageIntro.init()初始化页面向导插件,你需要在这里指定相关配置参数。 PageIntro.start()开始显示当前页面引导 PageIntro.finish()结束并隐藏当前页面引导  |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信















请发表评论