开源软件名称:quasar-element-pro
开源软件地址:https://gitee.com/ruyangit/quasar-element-pro
开源软件介绍:
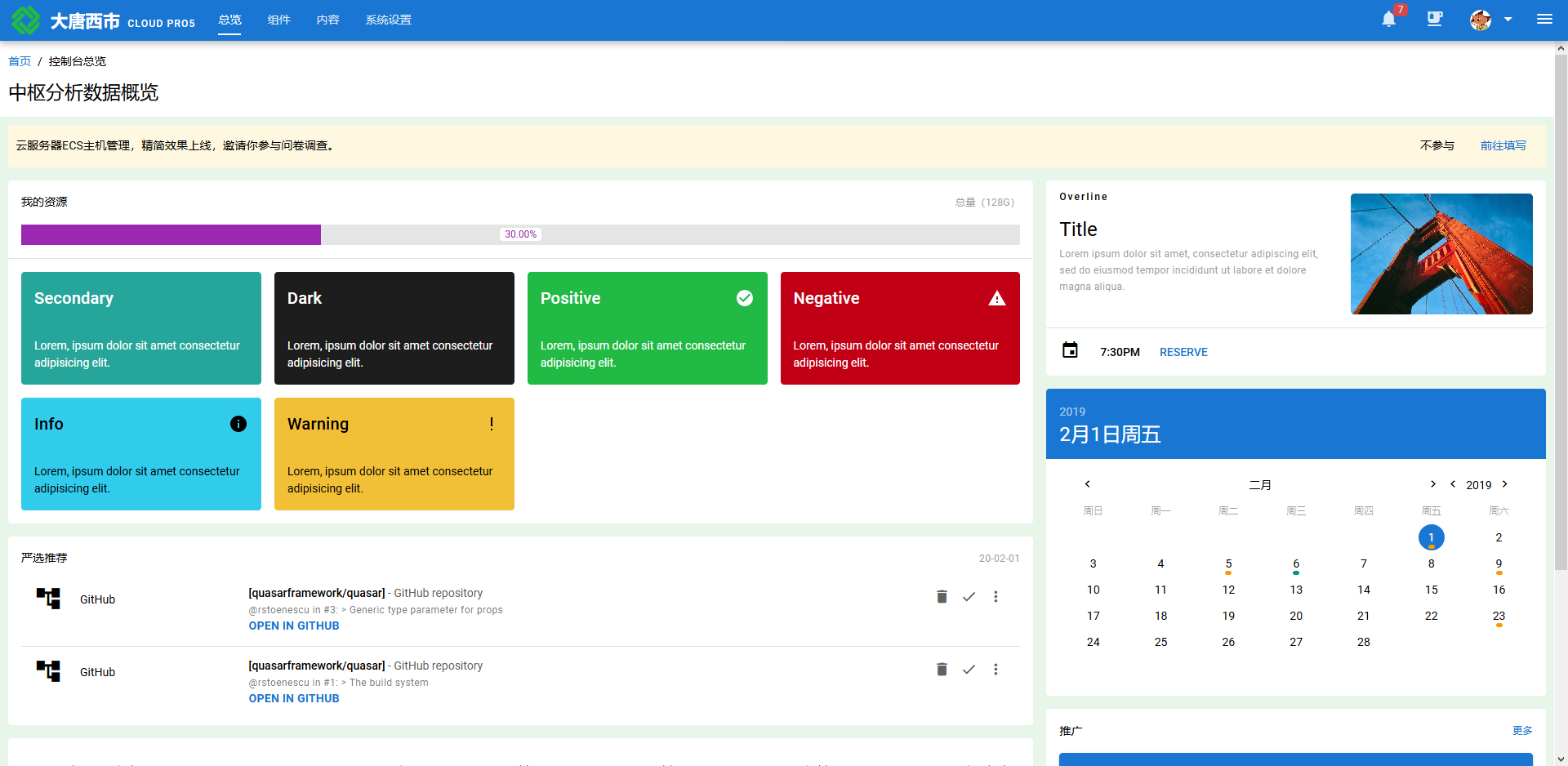
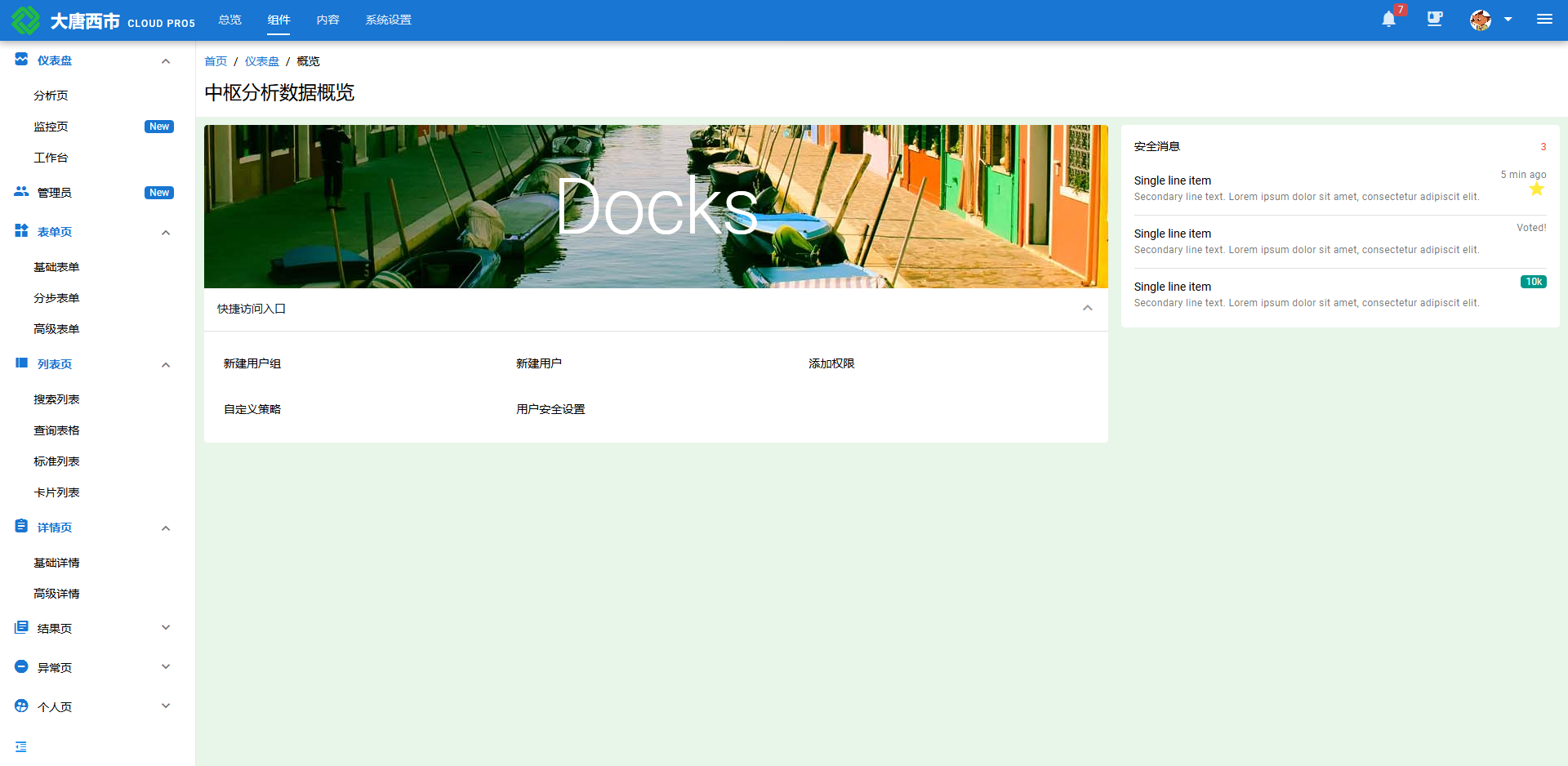
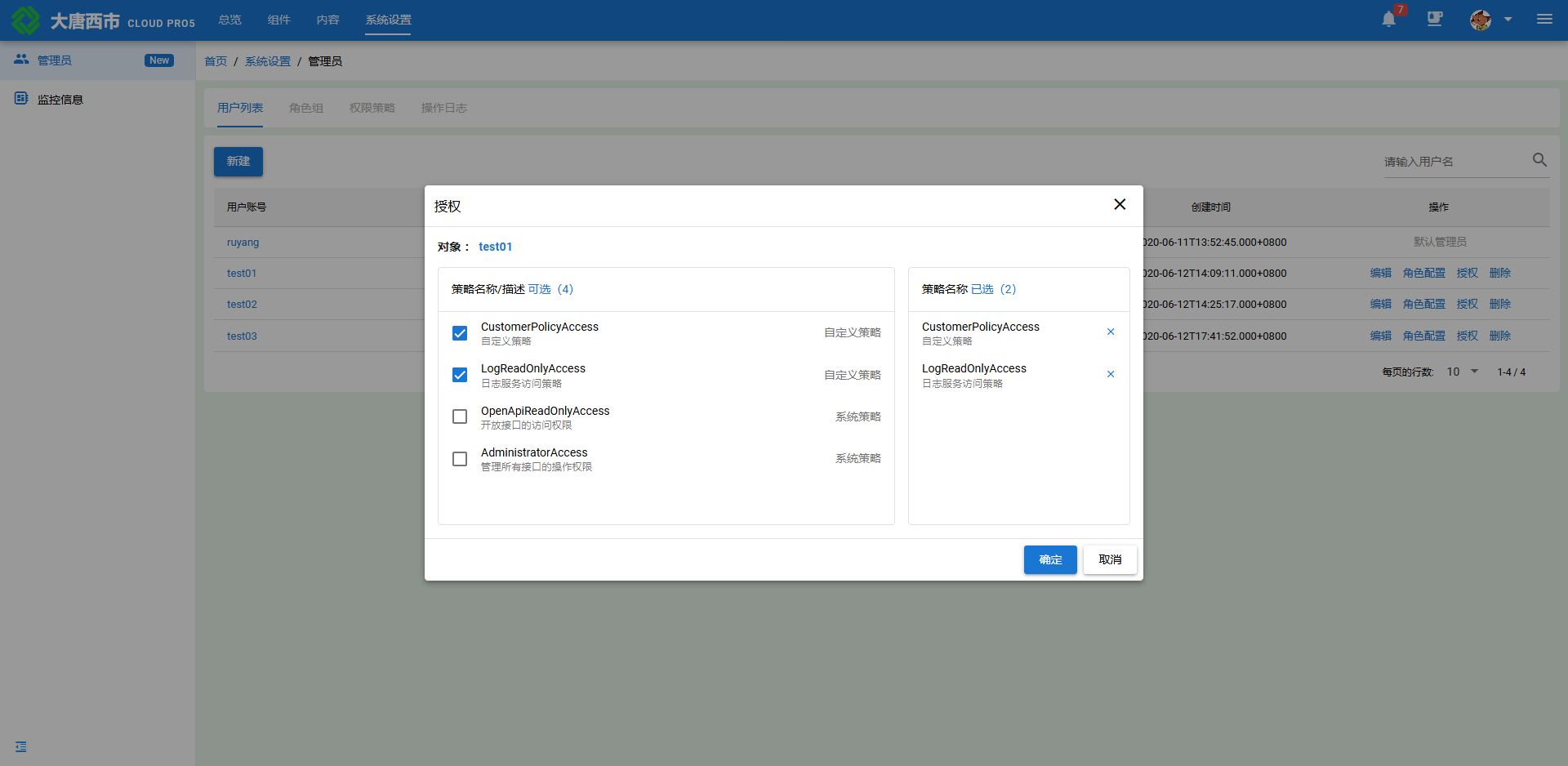
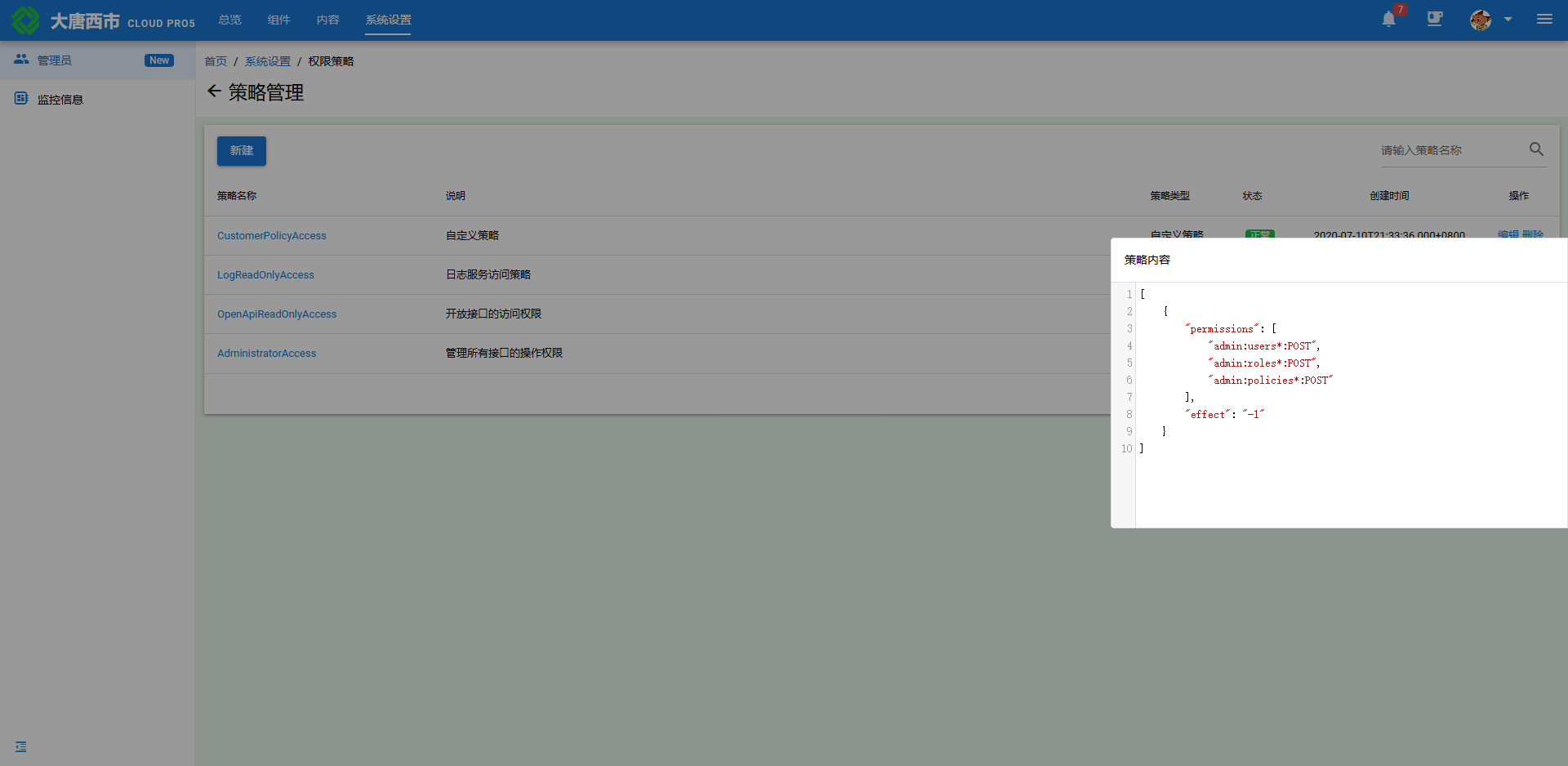
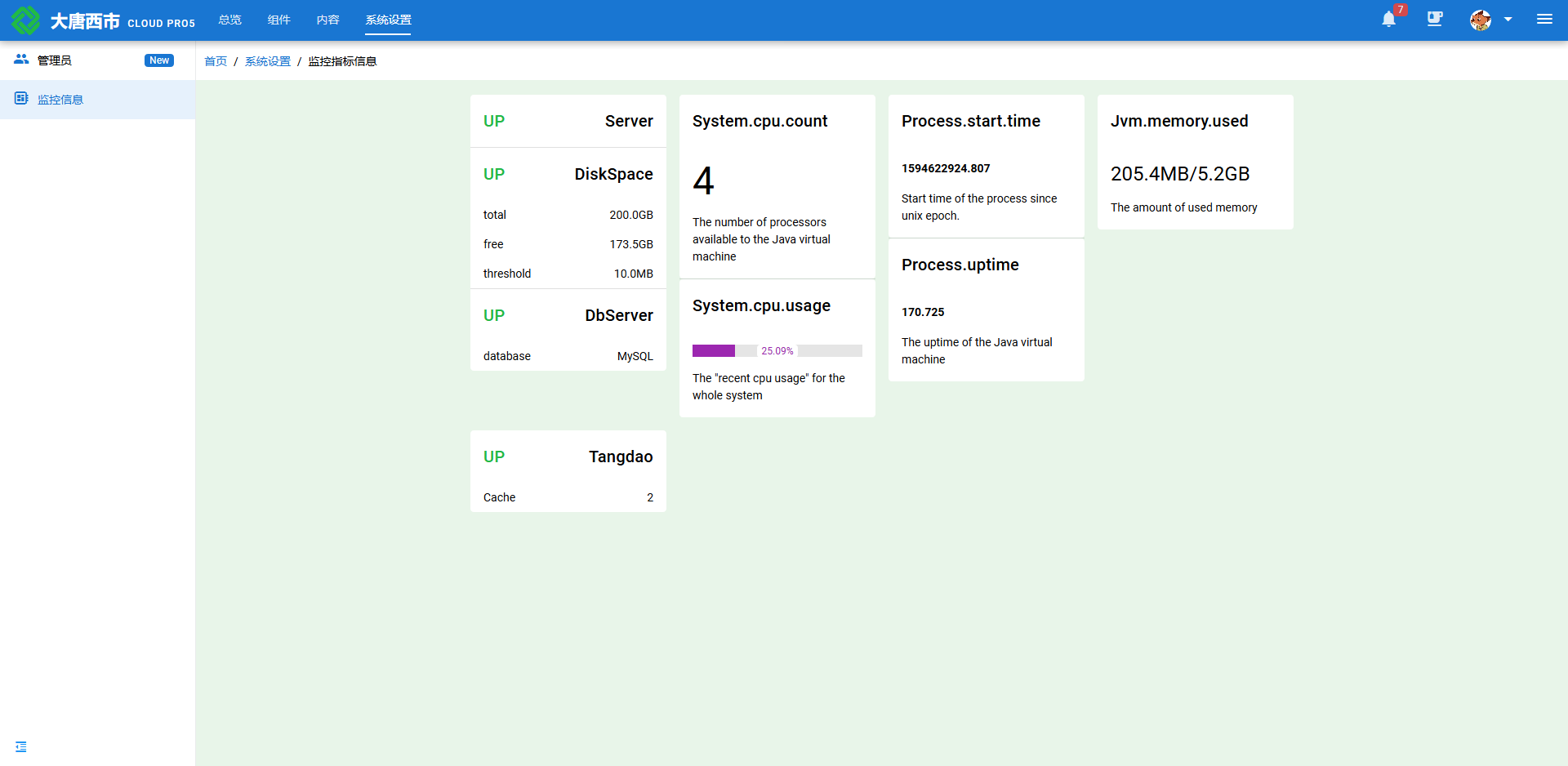
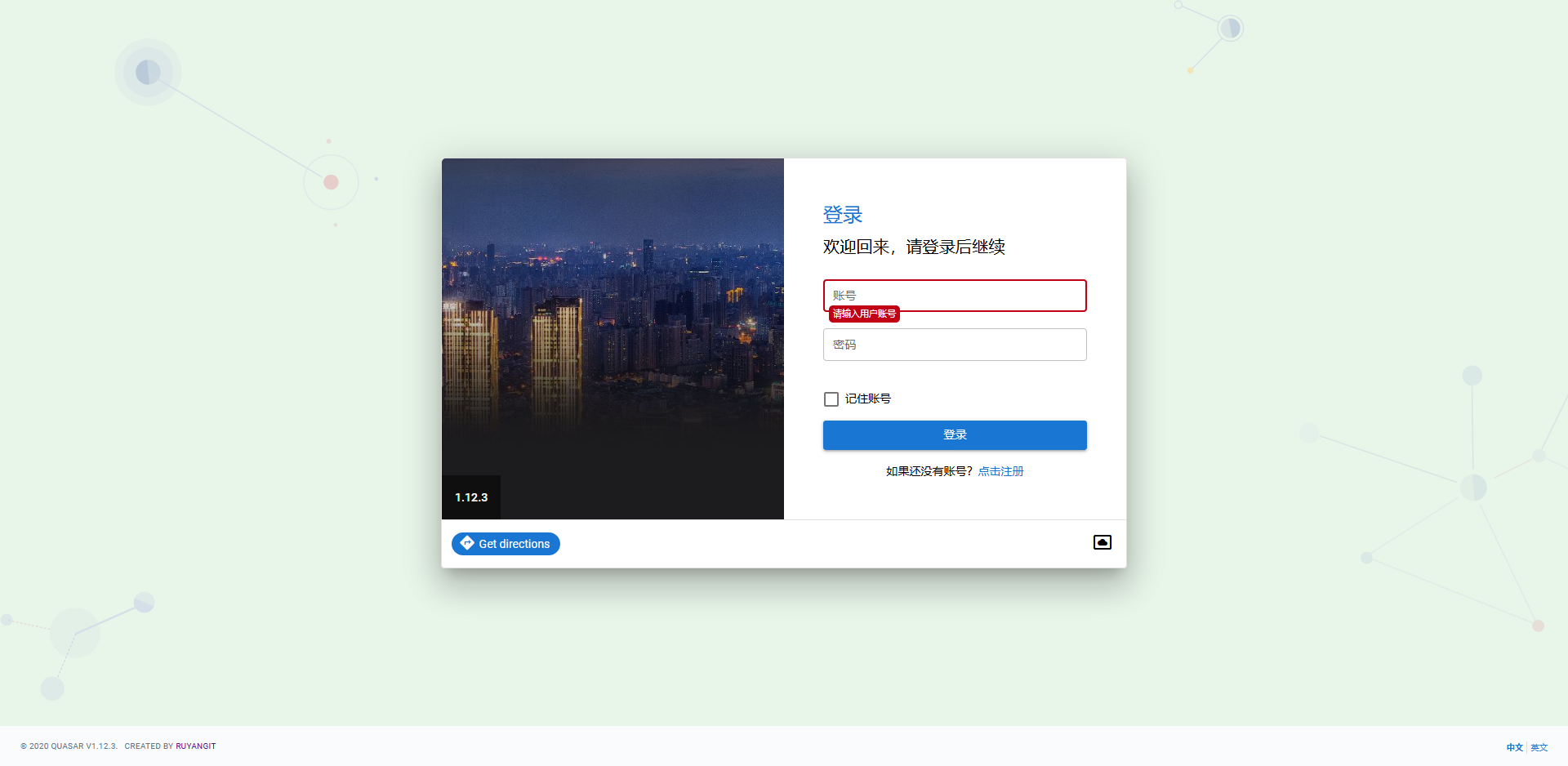
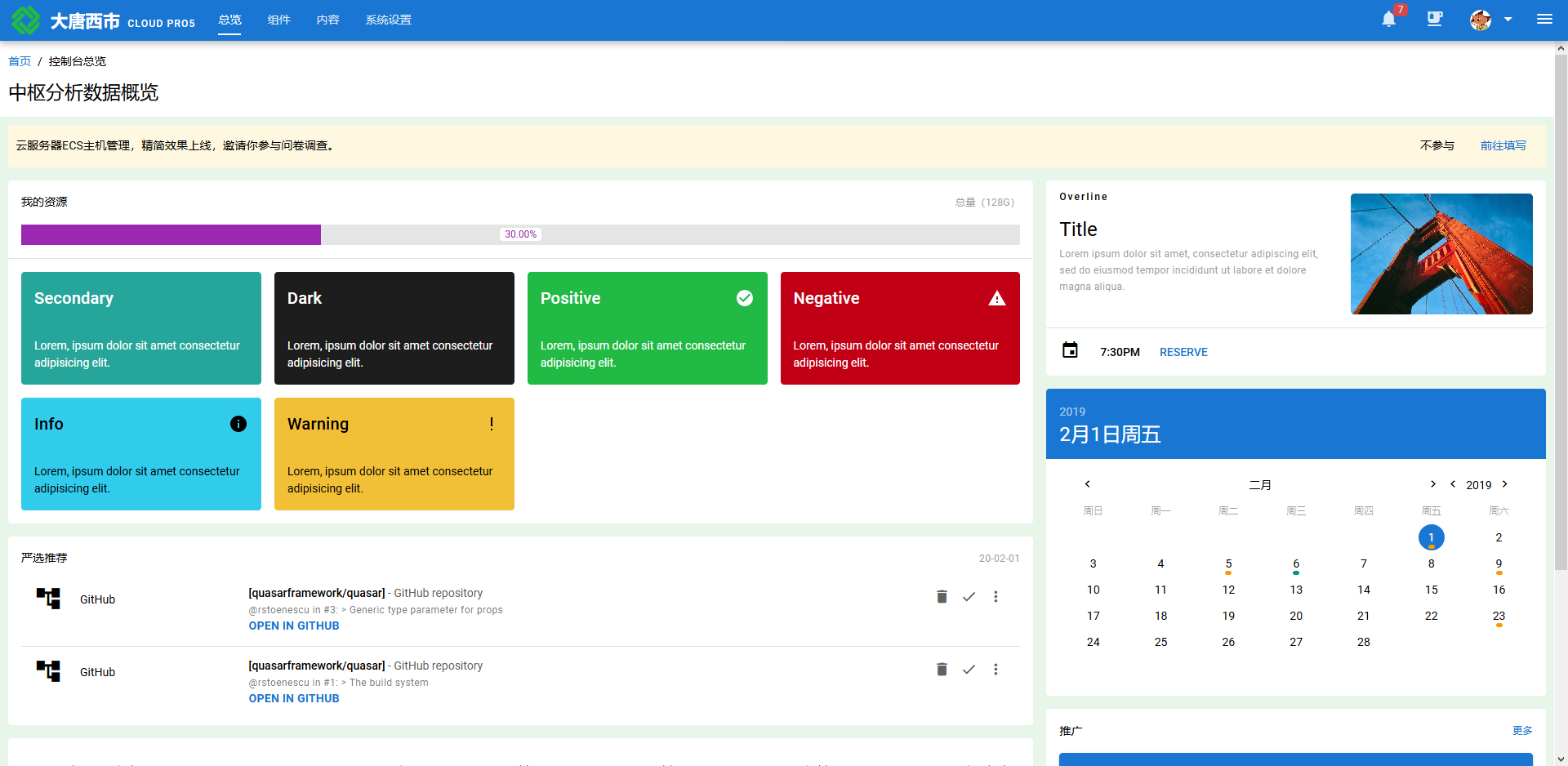
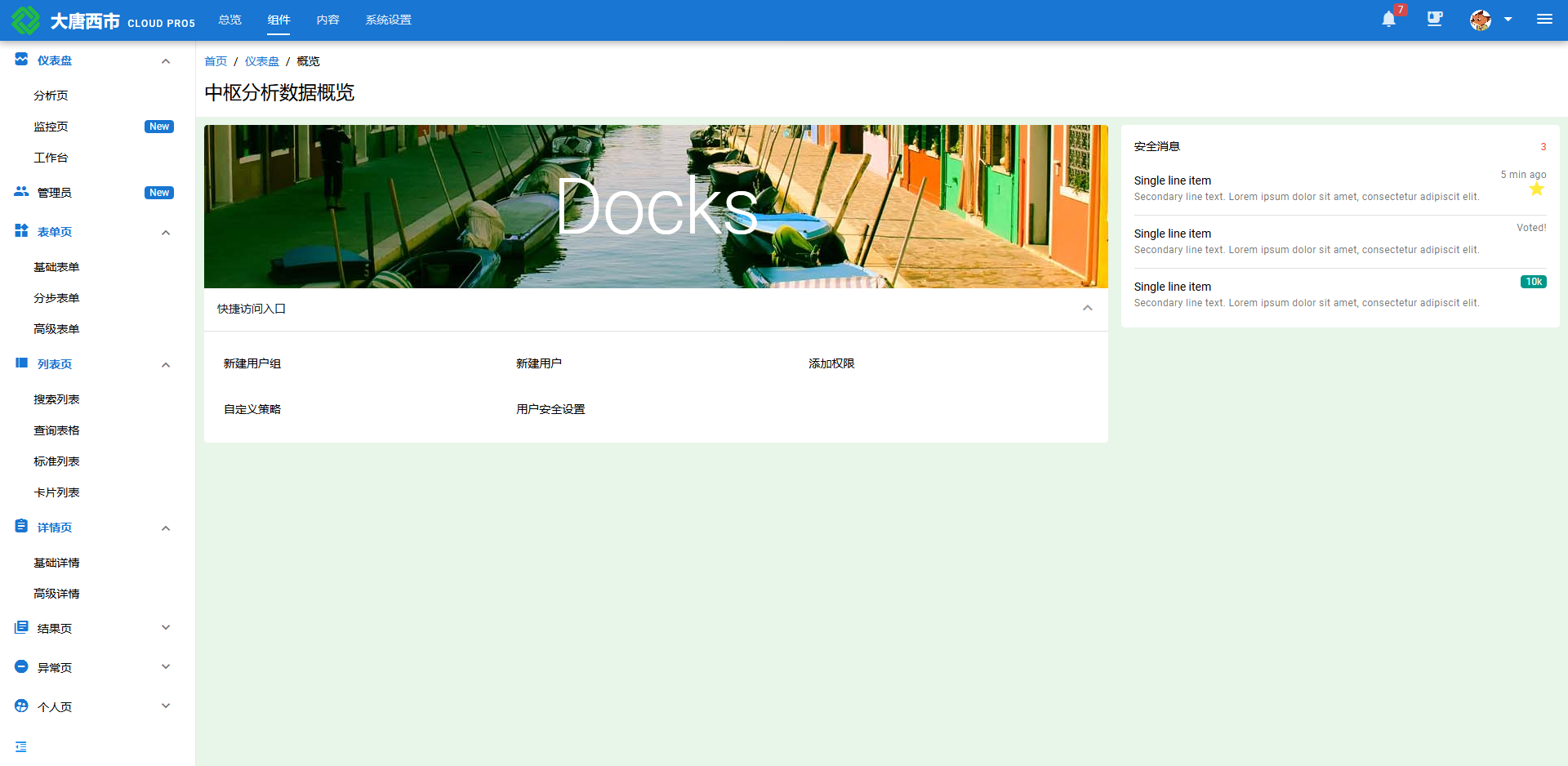
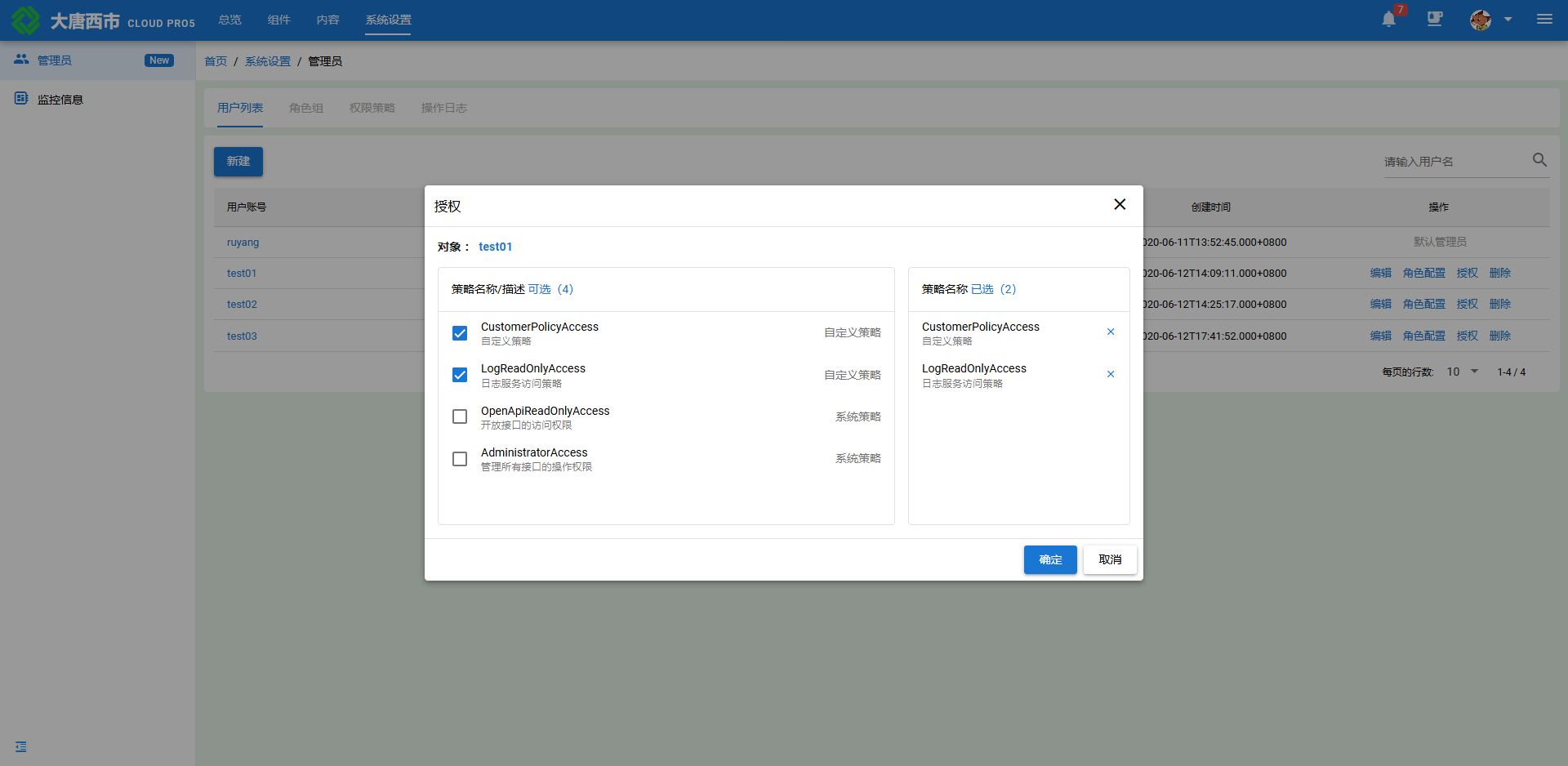
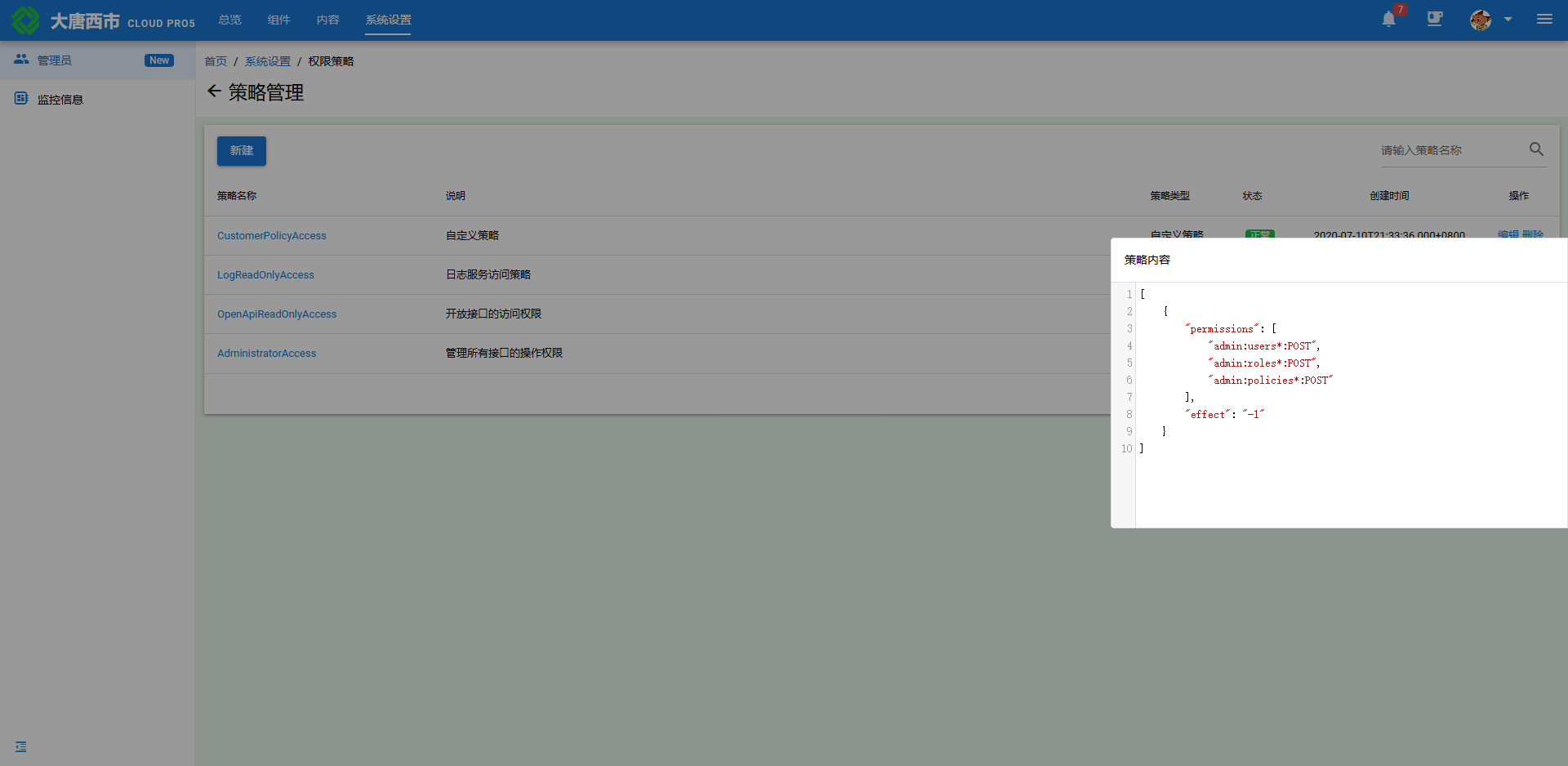
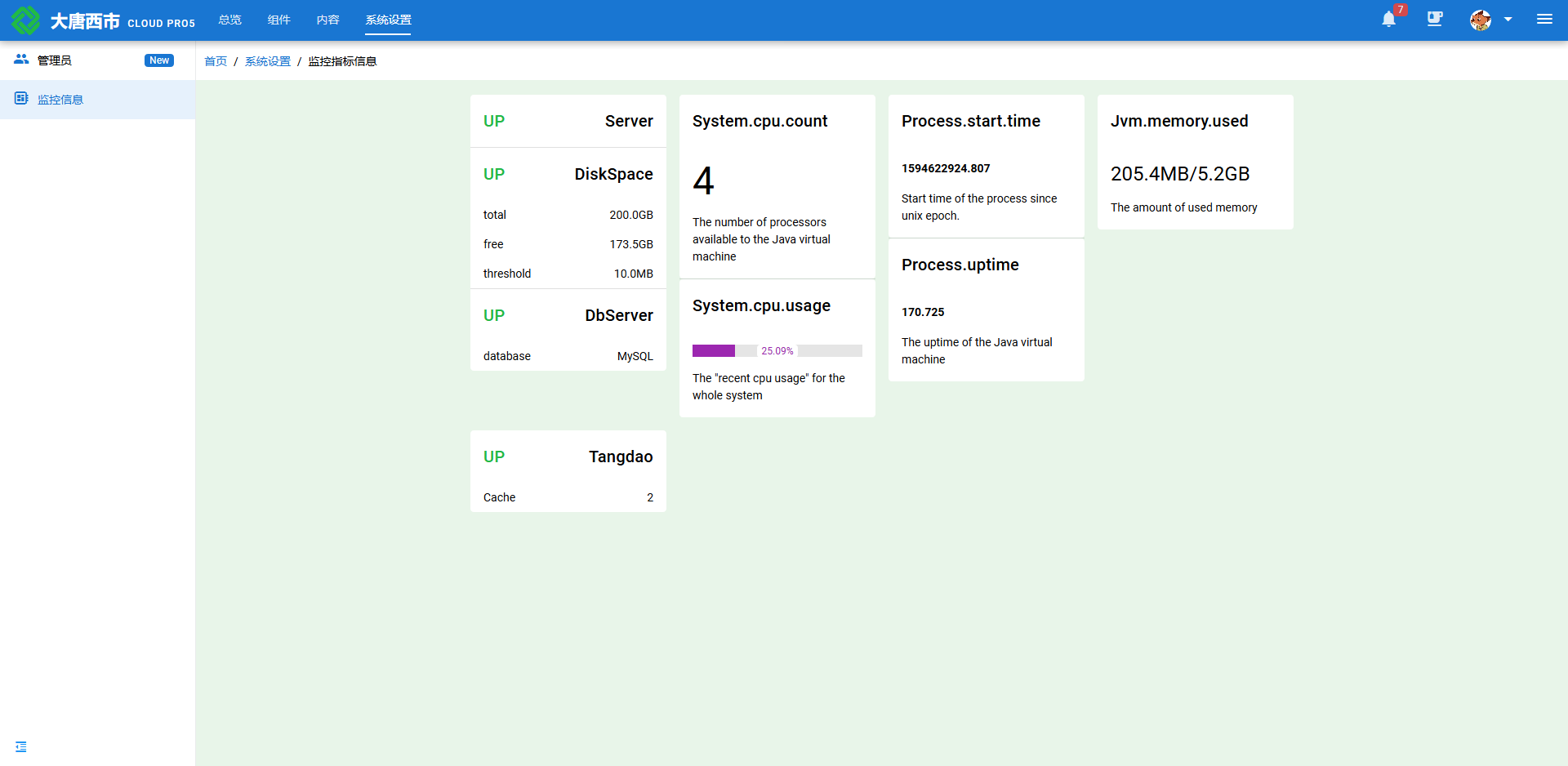
Tangdao Admin Element Pro (quasar-element-pro)A Quasar Framework app 预览      前端升级了-预览 后端项目 安装# Node.js >= 8.9.0 is required.$ npm install -g @quasar/cli& npm install 更新# 检查可升级的软件包$ quasar upgrade# 做实际的升级$ quasar upgrade --install 开发环境生成环境编译检查开发工具设置(vs code)setting.json shift+ctrl+p{ "editor.formatOnPaste": true, "editor.formatOnSave": true, "editor.codeActionsOnSave": { "source.fixAll": true }, "javascript.format.insertSpaceBeforeFunctionParenthesis": true, "javascript.format.placeOpenBraceOnNewLineForControlBlocks": false, "javascript.format.placeOpenBraceOnNewLineForFunctions": false, "typescript.format.insertSpaceBeforeFunctionParenthesis": true, "typescript.format.placeOpenBraceOnNewLineForControlBlocks": false, "typescript.format.placeOpenBraceOnNewLineForFunctions": false, "vetur.format.defaultFormatter.html": "js-beautify-html", "vetur.format.defaultFormatter.js": "vscode-typescript"}一个部署案例(nginx)server { listen 80 http2; server_name quasar.myapp.com; root /home/user/quasar.myapp.com/public; add_header X-Frame-Options "SAMEORIGIN"; add_header X-XSS-Protection "1; mode=block"; add_header X-Content-Type-Options "nosniff"; index index.html; charset utf-8; location / { try_files $uri $uri/ /index.html; } location = /favicon.ico { access_log off; log_not_found off; } location = /robots.txt { access_log off; log_not_found off; } access_log off; error_log /var/log/nginx/quasar.myapp.com-error.log error; location ~ /\.(?!well-known).* { deny all; }}更多自定义配置See Configuring quasar.conf.js.  |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信




















请发表评论