开源软件名称:Rexjs
开源软件地址:https://gitee.com/mic-pages/Rexjs
开源软件介绍:
Rexjs is a faster and smaller JavaScript(ES6+) compiler!
LinkInstallgit clone https://github.com/china-liji/Rexjs.git Zip rex.min.js - 250KB rex-api.min.js - 247KB rex-browser-helper.min.js - 18KB
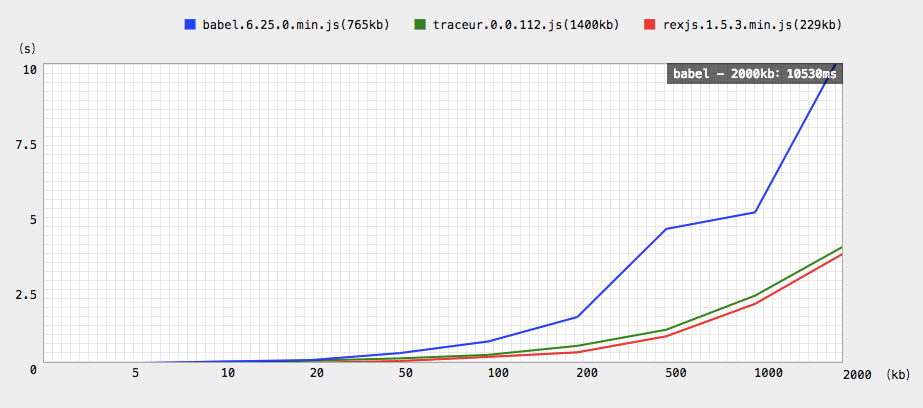
Faster and Smaller
./dist/rex.min.js[1.7.1] only 250KB, smaller than others.
UsageWeb
<script src="./dist/rex.min.js"></script><!-- set the "type" attribute to define a module --><script type="text/rexjs"> import "./module.js"; export default class {};</script><!-- also, set the "src" attribute to reference a module, and add the "data-sourcemaps" attribute to enable sourcemaps.--><script src="./module.js" type="text/rexjs" data-sourcemaps></script>cross browser: Chrome、Firefox、Safari、IE9+. Nodejs
import path from "path";export default function(filename){ return path.parse(filename).ext;};import ext from "./ext.js";// output ".js"ext(__filename); Rexjs API
// import "rexjs-api" module// Nodejslet Rexjs = require("rexjs-api");// Web WorkerimportScripts("./dist/rex-api.min.js");let Rexjs = self.Rexjs;// Web: <script src="./dist/rex.min.js"></script>let Rexjs = window.Rexjs;// initialize parserlet es5Code = "", parser = new Rexjs.ECMAScriptParser();// parse module from a fileparser.parse( // init file new Rexjs.File( // filename "./filename.js", // source "class Car {}" ));// returning the generated codees5Code = parser.build();This file provides generated code API, so reference it before run generated code in your browser. <script src="./dist/rex-browser-helper.min.js"></script>
Other Packages
Thanks!  |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信

 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信


请发表评论