开源软件名称:admui
开源软件地址:https://gitee.com/guoruifeng/admui
开源软件介绍:
AdmUI

你还在为项目的用户体验和UI的颜值发愁吗?
曾经,我们也是,公司的各个部门,每做一个项目都要对应的搭一套前端的项目,
对于只擅长写后台的代码汪来说,这个过程相当的苦恼,各种问题让你抓狂不已,
我们一怒之下,找了当下比较流行的技术,又不想跟Bootstrap千篇一律,
于是我们采用了Google Material Design做为设计语言,开发了适用于中后台管理类型的UI Template项目,
你只需要根据自己的需要,简单的修改几个配置就能搞出一个华丽的前端UI 
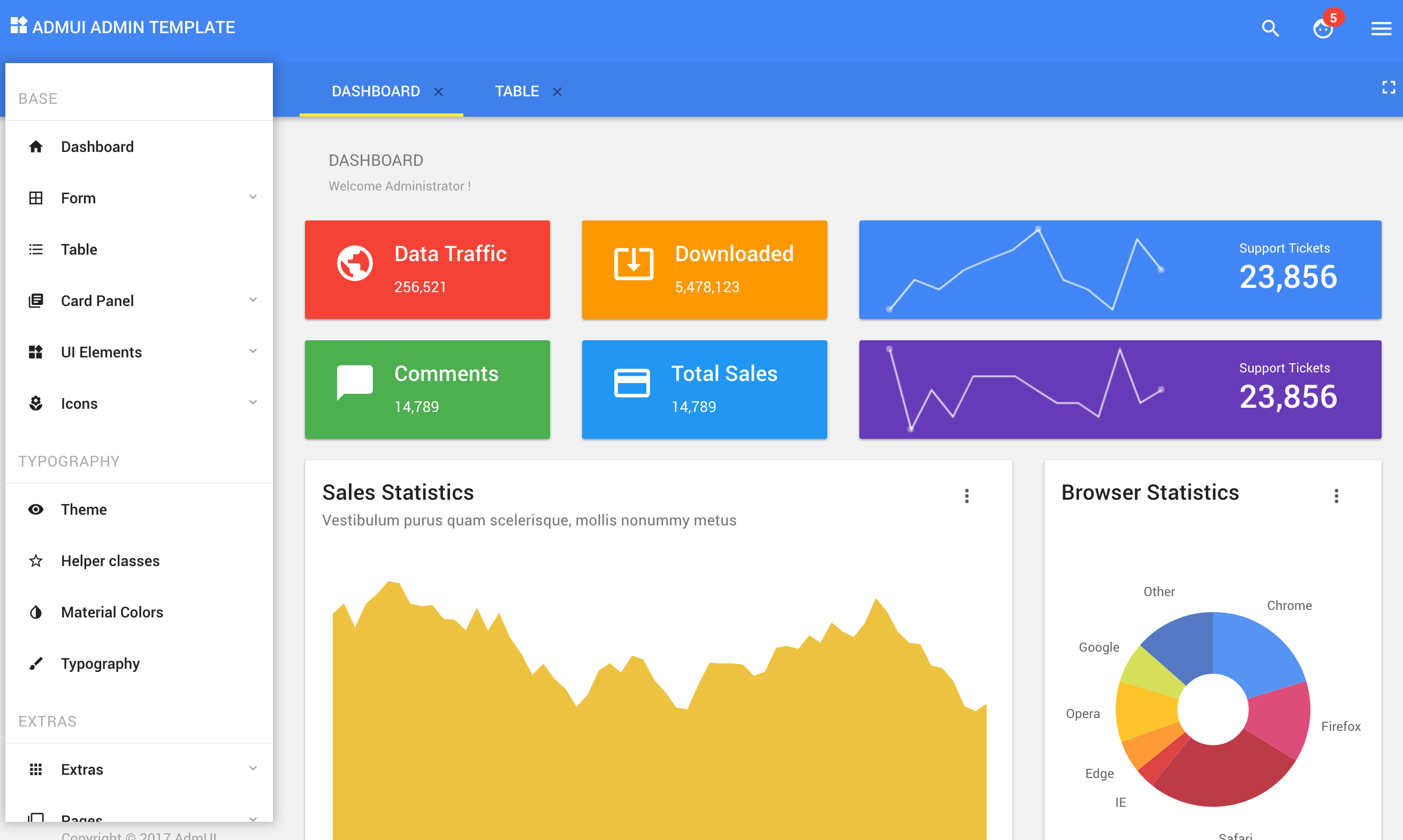
你可以打开这个链接看一下效果,http://guoruifeng.oschina.io/admui/
所以, AdmUI它是一个中后台管理UI快速开发模板,采用Bootstrap、AngularJS等技术,已完成项目整体基础搭建,只需要在App/modules下添加自己的view和js你就可以开始干活了  。 。 你需要熟(control+c)悉(control+v)并使用的技术: - Bootstrap 3,http://getbootstrap.com
- AngularJS 1.5.x,https://angularjs.org/
- AngularJS Material 1.0.4,https://material.angularjs.org/1.1.0/
如何开发Master是基础依赖框架整合分支,最终会生成单独的js和css包,供App开发引用,Pages是实践项目,包括App开发中所用到的文件。 克隆pages分支,在 app/modules/目录中添加模块即可,plugins是你项目依赖的第三文件组件,运行npm start启动项目,默认地址:localhost:9800。 环境- Node、Npm(建议使用cnpm加速器)
- grunt、bower

功能特性- 基于 Bootstrap 3
- 基于AngularJS 1.5.x
- 以 Google Material Design 为设计语言
- 支持多Tab切换,可以关闭当前、其它等功能
- 主菜单动态配置,支持多级
- 不同的 Material Design Colors ,并且可以在不同的View中使用不同的Color
- 三种不同的 layouts
- 集成了AngularJS Material
- 支持在View中懒加载所需要的依赖文件
- 响应式实现,适配各种尺寸的屏幕
- 完全实现了 Material Design Colors
- 采用 Node、Bower 和 Gulp做为开发工具
- Less源码
- 仿Inbox的案例页面
- 制作了Profile、Gallery、Login、Sample page等页面
依赖的技术- Bootstrap - http://getbootstrap.com
- jQuery - http://jquery.com
- AngularJS - https://www.angularjs.org
- AngularJS Material - https://material.angularjs.org/
- Bower - http://bower.io/
- Gulp - http://gulpjs.com/
- OC Lazy Load for AngularJs - https://github.com/ocombe/ocLazyLoad
- Animate.css - http://daneden.github.io/animate.css/
- Flot Chart - http://www.flotcharts.org/
- magnific-popup - http://dimsemenov.com/plugins/magnific-popup/
- Full Calendar - http://fullcalendar.io
- Material Design Icon - http://zavoloklom.github.io/material-design-iconic-font/icons.html
- SparkLine Chart - http://omnipotent.net/jquery.sparkline/
- SummerNote - http://summernote.org
- Malihu Content Scroller - http://manos.malihu.gr/jquery-custom-content-scroller/
- Angular Loading Bar - http://chieffancypants.github.io/angular-loading-bar/
- Roboto Font - https://www.google.com/fonts/specimen/Roboto
 |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信

 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信



请发表评论