开源软件名称:zjmzxfzhl
开源软件地址:https://gitee.com/zjm16/zjmzxfzhl
开源软件介绍:
Zjmzxfzhl开源不易,如果Zjmzxfzhl对您有帮助,请点右上角 Star && Fork 支持一下。您的支持,是我继续做开源项目的动力,谢谢!项目介绍Zjmzxfzhl 集成了 SpringBoot Flowable Vue Elementui FormGenerator,采用前后端分离架构。
Gitee:Zjmzxfzhl Github:Zjmzxfzhl 若需要微服务架构,请移步:Gitee:Zjmzxfzhl-Cloud 或 Github:Zjmzxfzhl-Cloud v1.1.6以后版本使用spring-security-oauth2鉴权,若需要使用 shiro 鉴权请移步 zjmzxfzhl-shiro
特别提醒: zjmzxfzhl-common 已独立管理,可以同时用于 zjmzxfzhl 和 zjmzxfzhl-cloud ,欢迎 star && fork 支持,谢谢!!!
Gitee:zjmzxfzhl-common Github:zjmzxfzhl-common zjmzxfzhl-vue 已独立管理,可以同时用于 zjmzxfzhl 和 zjmzxfzhl-cloud ,欢迎 star && fork 支持,谢谢!!!
Gitee:zjmzxfzhl-vue Github:zjmzxfzhl-vue zjmzxfzhl-bpmn 已独立管理,可以同时用于 zjmzxfzhl 和 zjmzxfzhl-cloud ,欢迎 star && fork 支持,谢谢!!!
Gitee:zjmzxfzhl-bpmn Github:zjmzxfzhl-bpmn 流程设计器已实现 属性面板配置化,详见 流程设计器体验地址 表单设计器已实现 响应式布局及表单初始化数据从后端获取,详见 演示环境
技术架构后端技术- 基础框架:Java8 & Spring Boot & Maven
- 数据库:Mysql 等
- 鉴权框架:Spring Security OAuth2
- 缓存框架:Redis & Redisson
- 持久层框架:Mybatis Plus
- 日志记录:Logback
- 工作流框架:Flowable
- 其他依赖:Lombok、Kaptcha、EasyExcel 等
前端技术- vue , vuex , vue-router
- elementui
- vue-element-admin
- vue-form-making
- mock
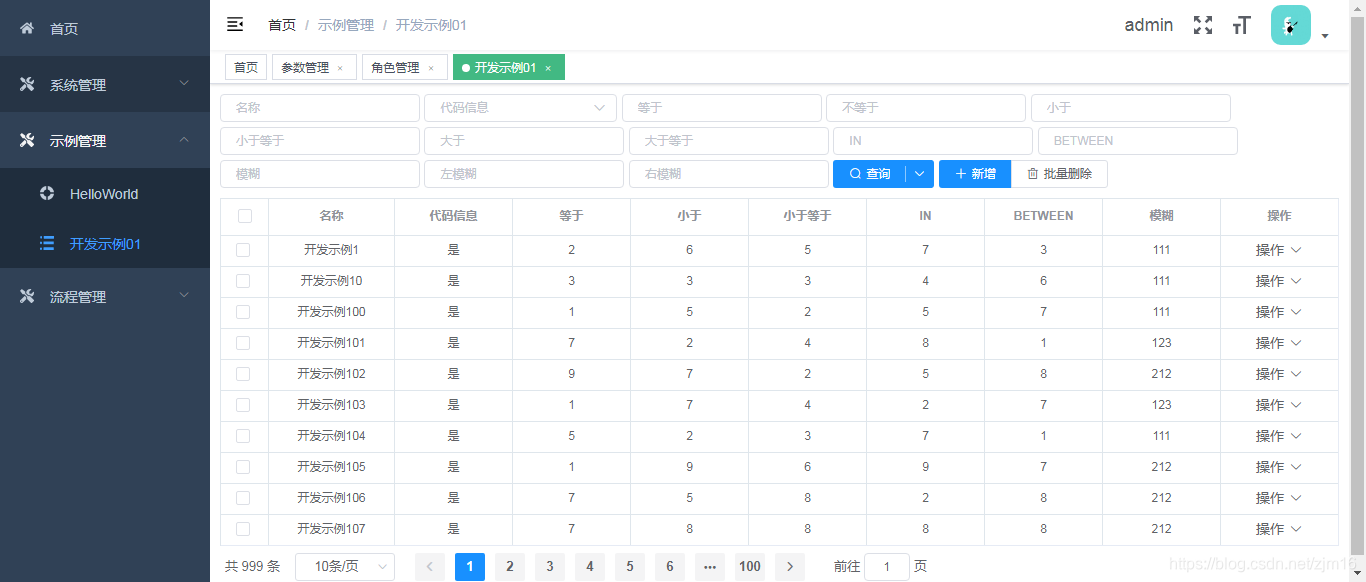
主要实现内容前后分离开发,前后端可以独立部署,也可以合并部署 我的流程、系统管理、示例管理、流程管理、监控管理
功能权限,菜单权限、按钮权限细粒度配置
数据权限,注解实现或数据库配置实现
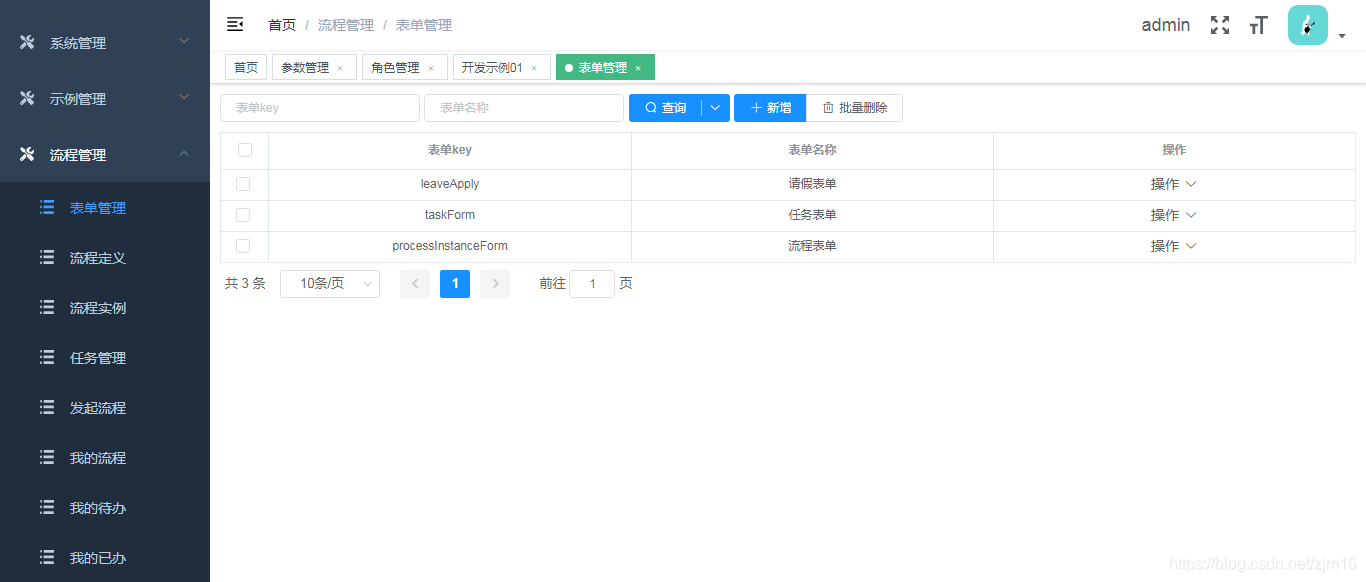
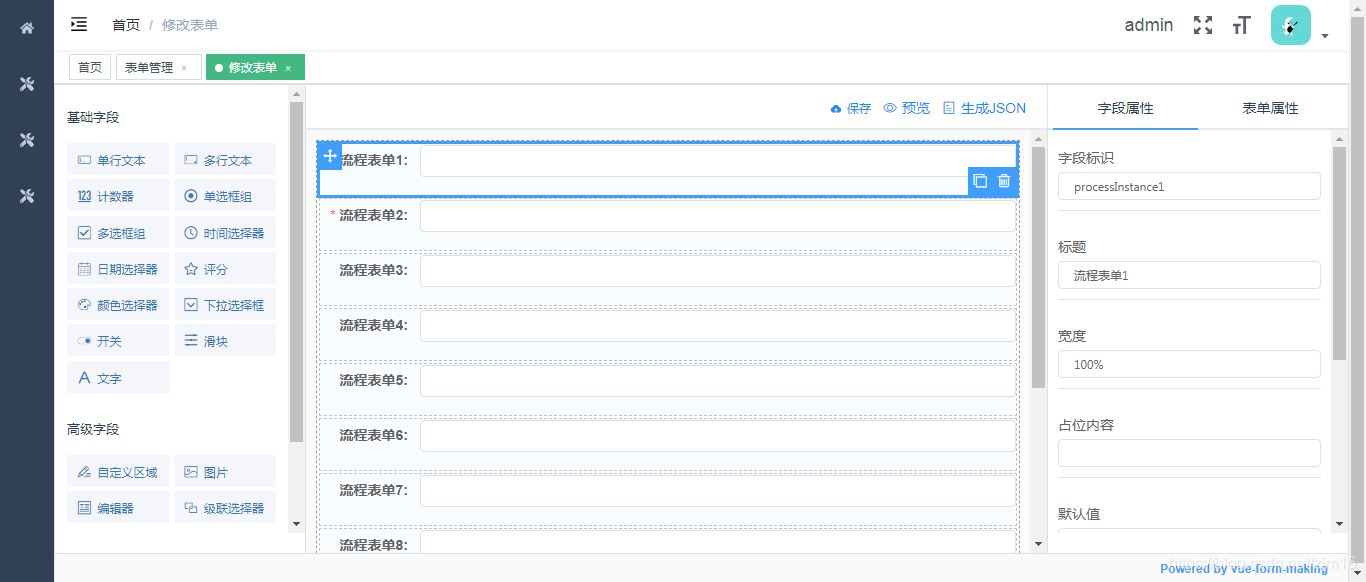
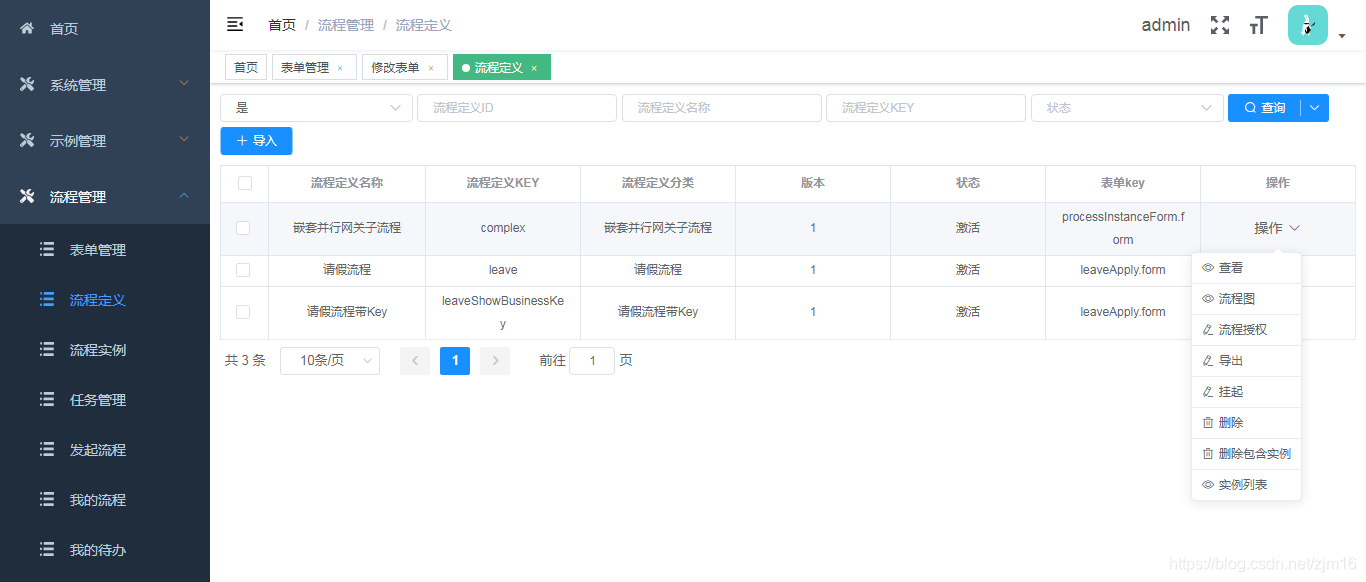
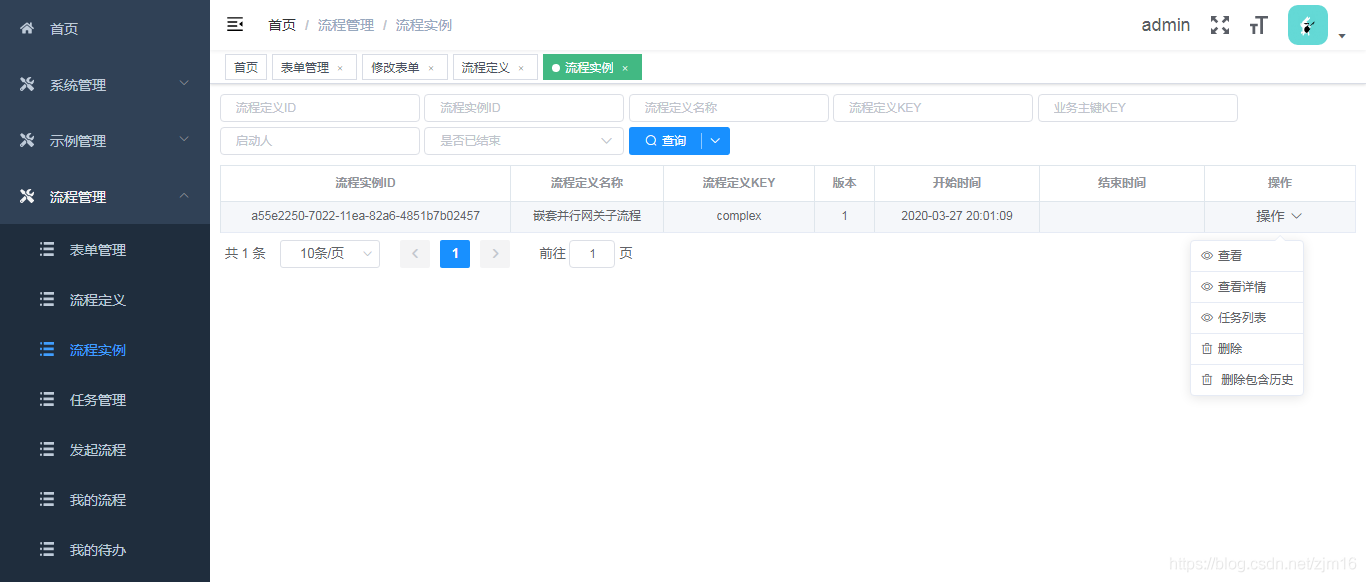
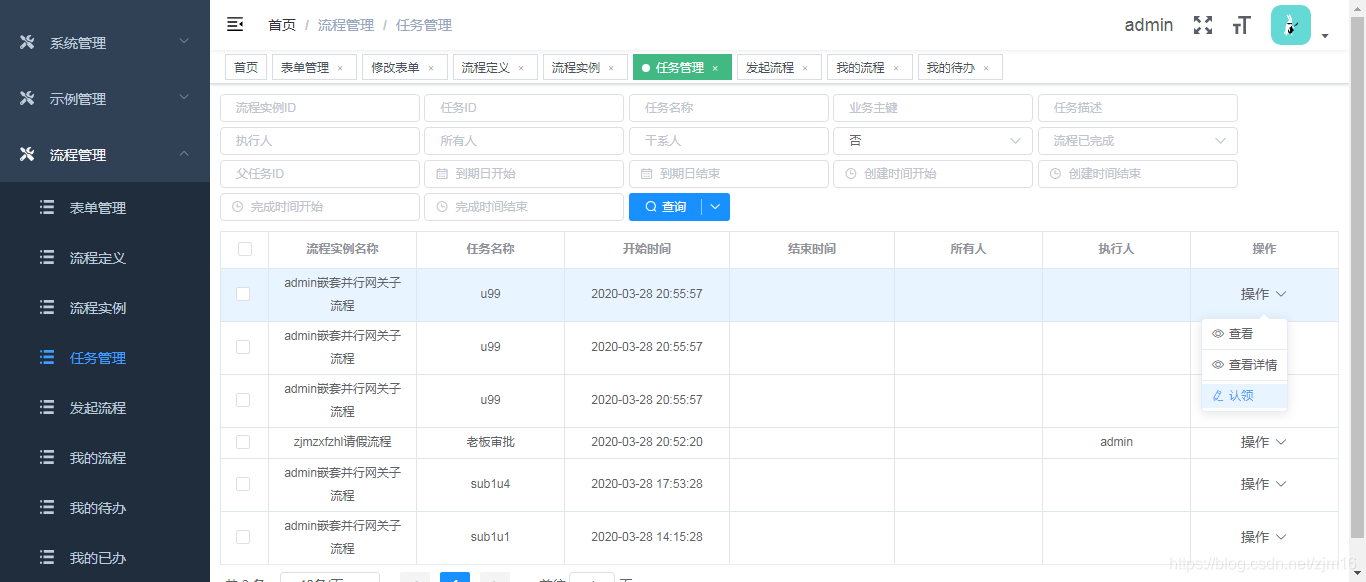
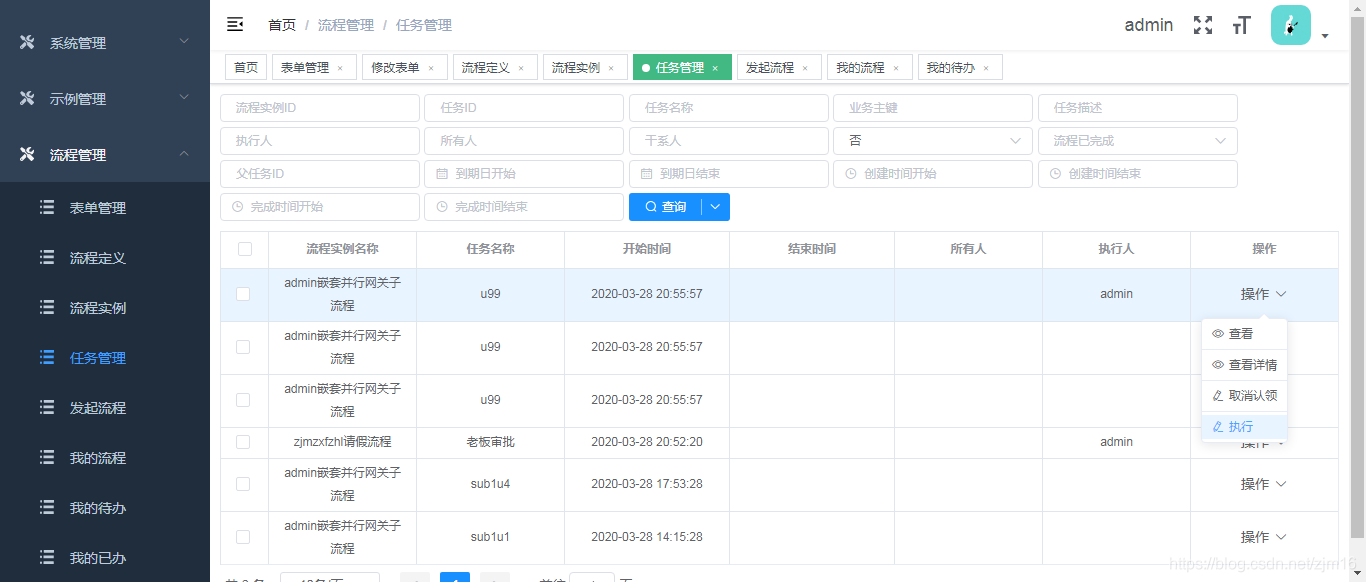
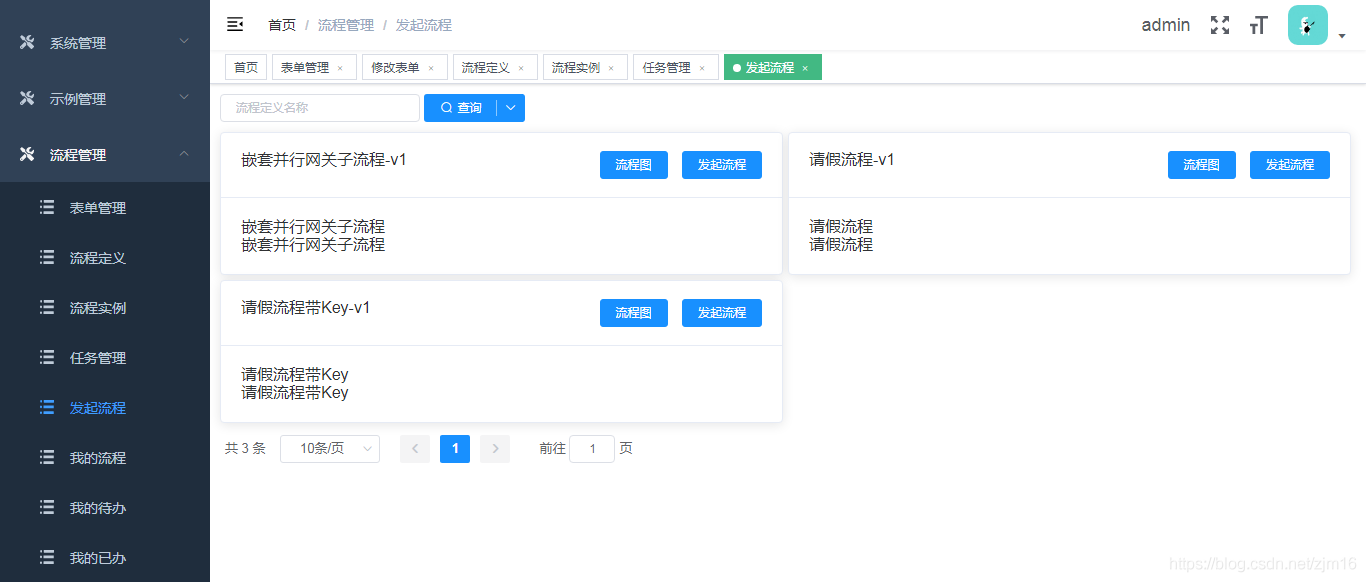
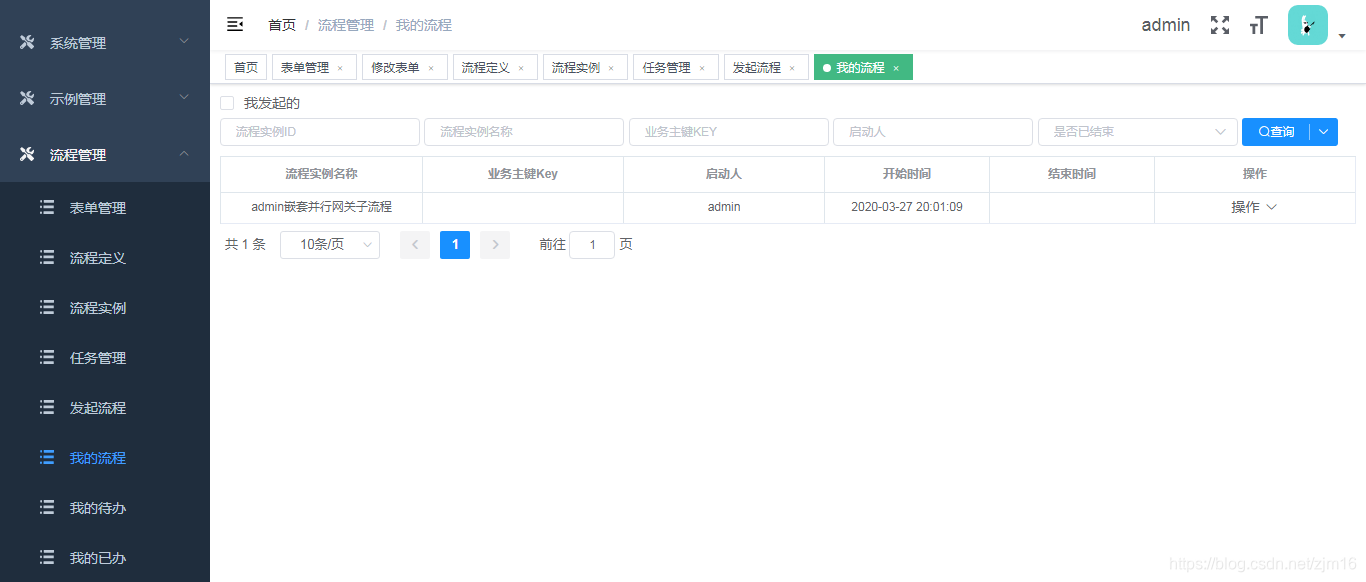
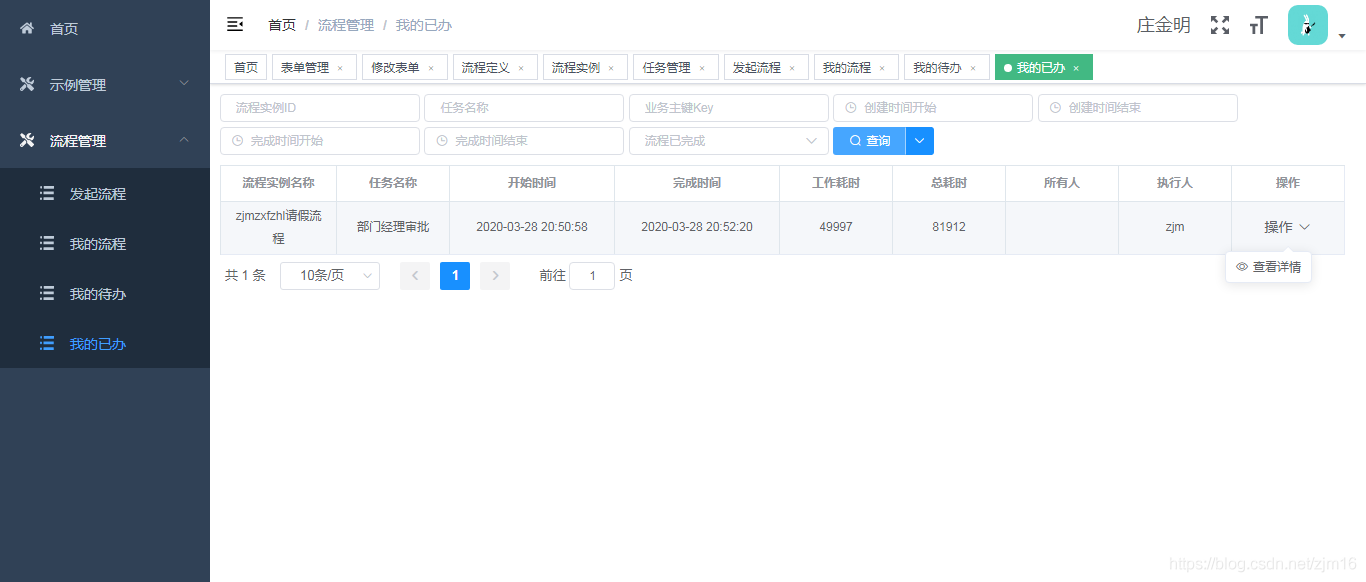
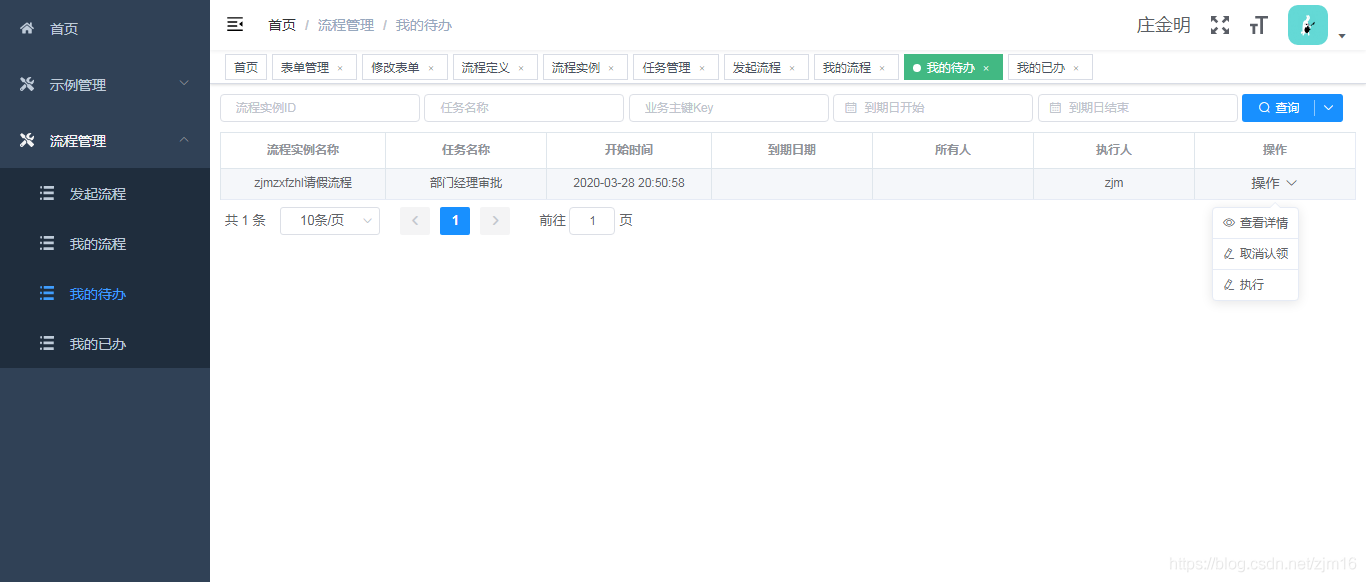
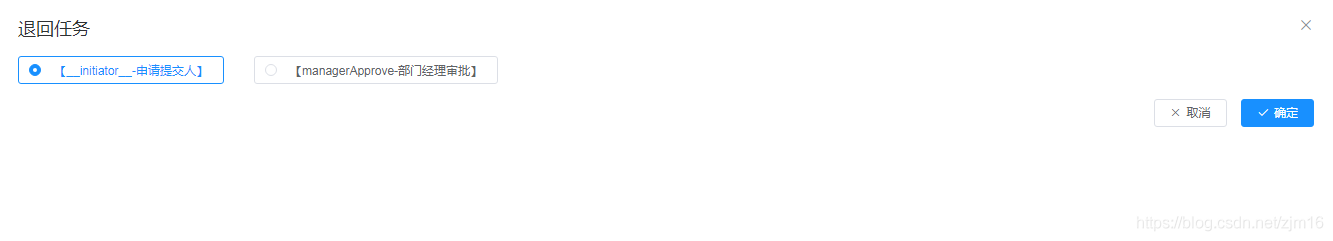
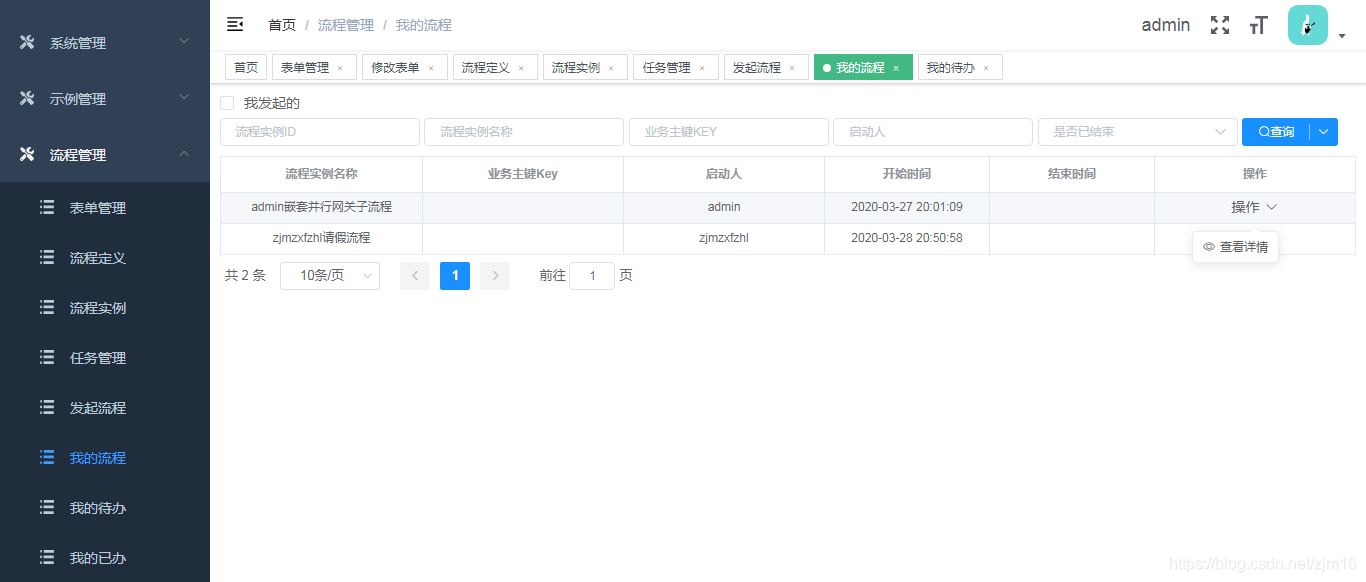
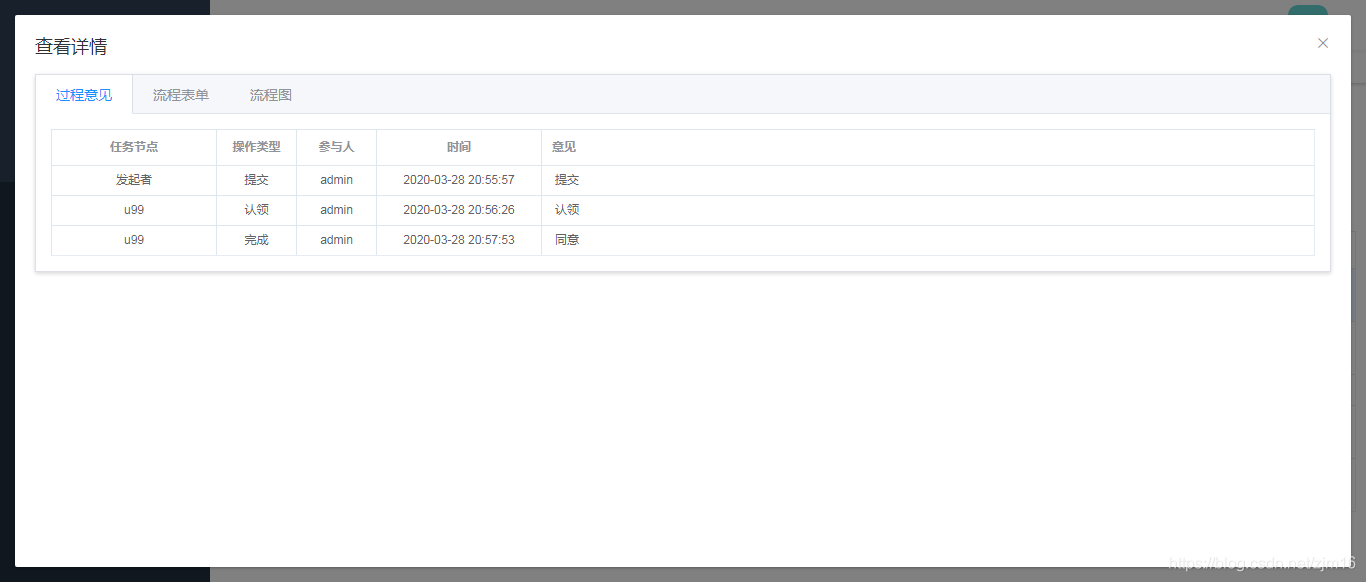
我的流程 包含 我的汇总、发起流程、我的待办、我的待阅、我的已办,流程管理 包含 表单设计、流程设计、流程定义、流程管理、任务管理,任务执行 包含 提交、抄送、转办、委派、终止、退回(已实现退回并行网关节点、子流程退回)、(批量)已阅 等
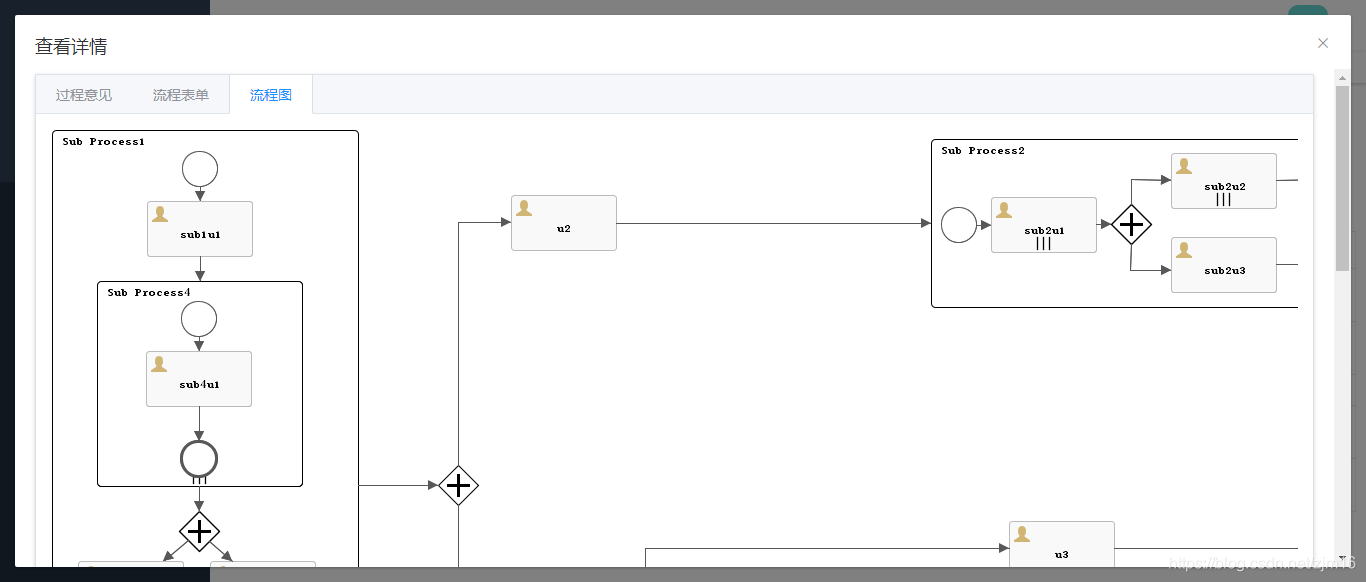
流程设计约定: - 发起者启动流程后若要自动完成第一个用户任务,则第一个
userTask 的 id 要定义为__initiator__,若涉及流程表单,则可设置__initiator__的任务表单 formKey 与流程表单相同 - 如果涉及并行网关,并行网关需成对出现,且发散节点要以
_begin 结尾,汇聚节点要以 _end 结尾,可以嵌套但不能交叉嵌套,这样就能确保可以退回到并行网关的单个节点上(不会退回到并行网关的其他分支) - 如果流程涉及业务主键
businessKey,流程设计时加入 流程扩展属性 即可
<extensionElements> <flowable:properties> <flowable:property name="showBusinessKey" value="true" /> </flowable:properties></extensionElements> - 流程设计可参考
zjmzxfzhl/zjmzxfzhl-admin/src/main/resources/processes_test 下的流程 - 自定义表单使用
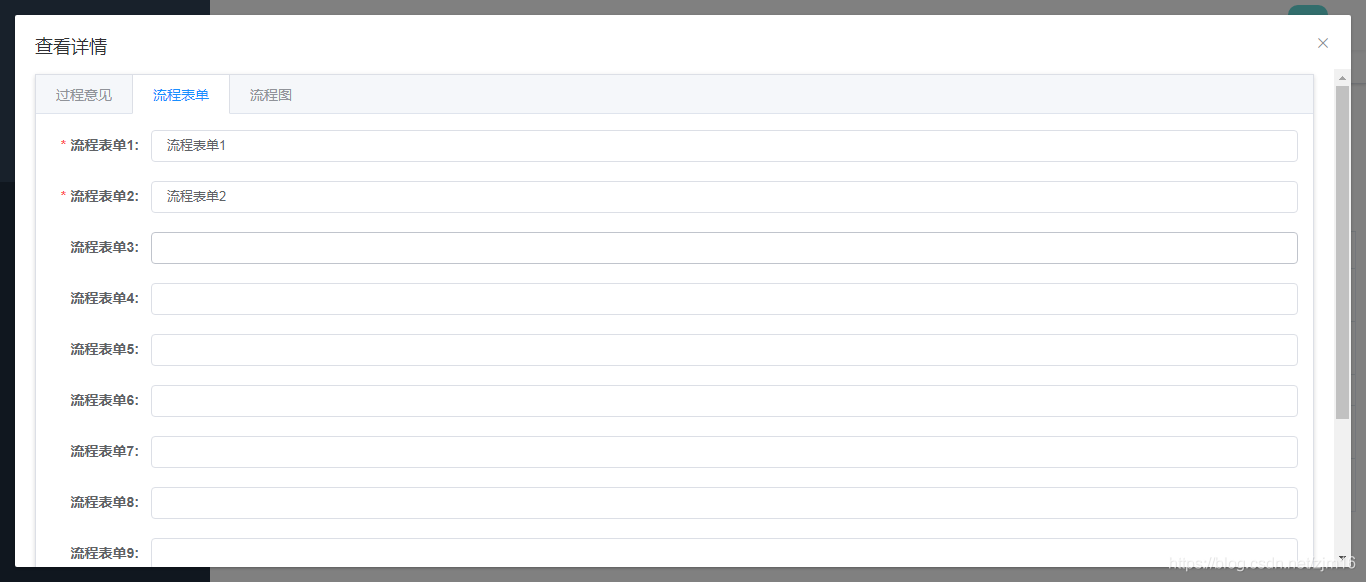
MIT 开源的 FormGenerator,后续我也会进行更深层次的封装,目前已优化可以支持响应式布局
Redis 分布式锁,可实现交易防重发等业务场景
App 开发示例,包含:注册、登录、获取用户信息等
代码生成器,包含前端和后端 定时任务、异步任务线程池管理 Excel 导入导出
文档及演示环境文档地址:https://zjm16.gitee.io/zjmzxfzhl-doc 流程设计器在线体验:https://zjm16.gitee.io/zjmzxfzhl-doc/zjmzxfzhl-bpmn 演示环境:http://118.190.100.3:8080/zjmzxfzhl 测试用户(默认密码都是 1): admin用户,拥有所有权限,测试通用功能、工作流程连贯性等,可以使用admin用户,例如执行工程内的complex-嵌套并行网关子流程可以使用admin用户
zjmzxfzhl普通员工岗位,可以发起请假流程
zjm经理岗位,可以审批员工的请假流程
zxf老板岗位,可以审批员工的请假流程
请假流程详见 zjmzxfzhl/zjmzxfzhl-admin/src/main/resources/processes_test/leave.bpmn20.xml 或 zjmzxfzhl/zjmzxfzhl-admin/src/main/resources/processes_test/leaveBusinessKey.bpmn20.xml 技术交流QQ群 : 913659692 (已满) 758367761 界面展示演示视频 




























 |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信

 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信


请发表评论