-
 客服电话
客服电话
-
 APP下载
APP下载
迪恩网络APP
随时随地掌握行业动态

-
 官方微信
官方微信
扫描二维码
关注迪恩网络微信公众号

 客服电话
客服电话
 APP下载
APP下载
迪恩网络APP
随时随地掌握行业动态

 官方微信
官方微信
扫描二维码
关注迪恩网络微信公众号

开源软件名称:usemall开源软件地址:https://gitee.com/usecloud/usemall开源软件介绍:Usecloud.usemall 用云电商 v1.0.9用云电商 uniCloud 版,完整商用级项目,一套 js 解决前端、后端、数据库的全栈开发 serverless 模式(小程序、h5、android、iOS、vue + element-ui + uniCloud 版管理后台)永久开源。持续更新中 说明:目前支持平台有微信小程序、支付宝小程序、h5,其他平台持续更新中。全端支持可咨询私有部署 netcore 版本。 用云 · 让开发更简单! 待更新功能列表
uniCloud官方文档用云电商 uniCloud 插件市场手机扫码体验
点击体验管理后台
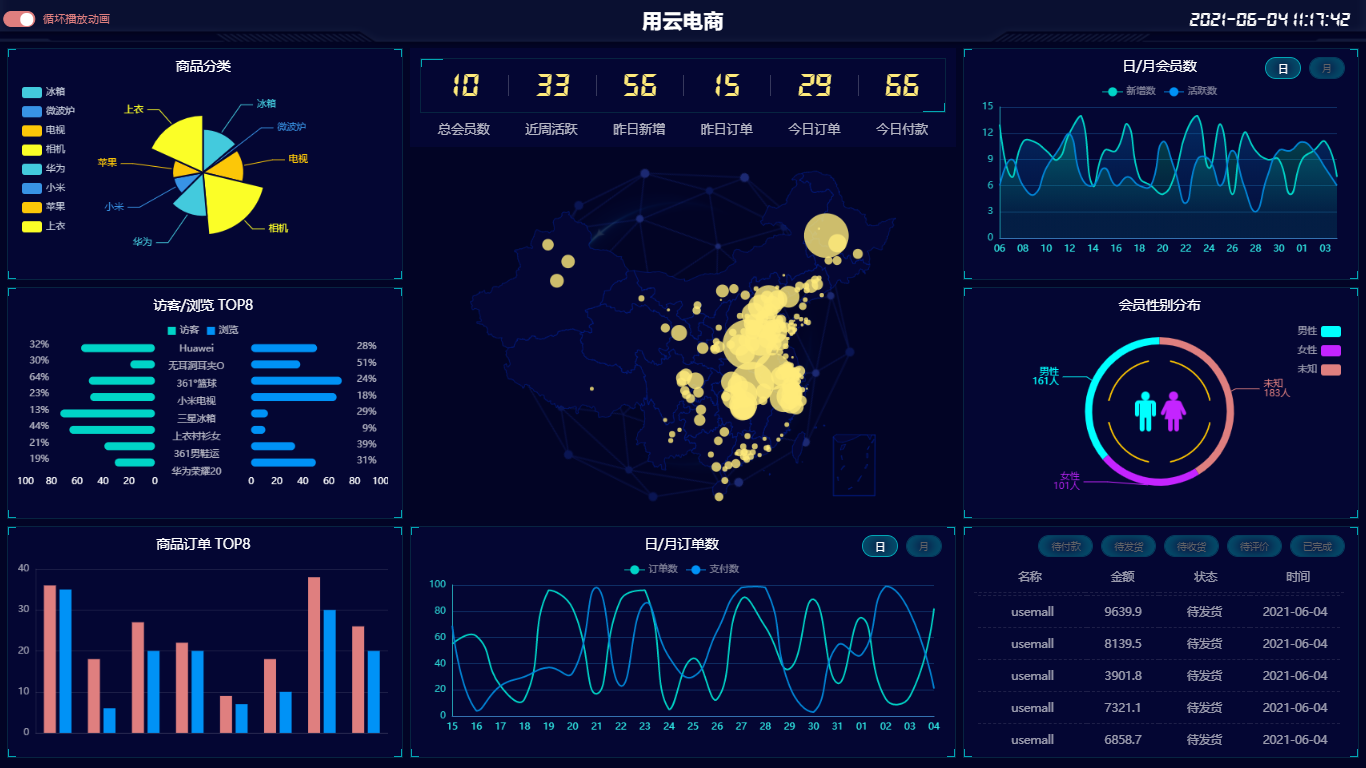
管理后台数据大屏已更新  [管理后台]正在完善中,目前针对用云会员开放。可访问[用云官网]查看详细介绍。 点击访问官网新手指南
快速上手
"passwordSecret": [{ "version": 1, "value": "usemall.unicloud.password.secret" }], "tokenSecret": "usemall.unicloud.token.secret", "tokenExpiresIn": 259200, "tokenExpiresThreshold": 600, "passwordErrorLimit": 6, "passwordErrorRetryTime": 3600, "autoSetInviteCode": false, "forceInviteCode": false, "bindTokenToDevice": false,2. 微信授权与支付 "mp-weixin": { "tokenExpiresIn": 259200, "oauth": { "weixin": { "appid": "微信小程序appid", "appsecret": "微信小程序appsecret" } }, "pay": { "appId": "微信小程序appid", "mchId": "微信支付商户号", "key": "微信支付商户key (API密钥)" }, "notify-url": "云函数URL化http地址 + /wxpay" },3. 支付宝授权与支付 "mp-alipay": { "tokenExpiresIn": 259200, "oauth": { "alipay": { "appid": "支付宝小程序appid", "privateKey": "支付宝小程序私钥", "keyType": "支付宝小程序私钥类型" } }, "pay": { "appId": "支付宝小程序appid", "mchId": "支付宝商户号", "privateKey": "应用私钥字符串", "alipayPublicKey": "支付宝公钥" }, "notify-url": "云函数URL化http地址 + /alipay" },4. 短信配置 "service": { "sms": { "name": "应用名称,对应短信模版的name", "codeExpiresIn": 600, "smsKey": "短信密钥key", "smsSecret": "短信密钥secret" }, "smscode": { "templateId": "验证码短信模板Id" } }5. 快递100 "kd100": { "customer": "快递100 customer", "key": "快递100 授权KEY" }
加入QQ群、实时版本更新通知、各种活动福利(1020565856)个人微信扫码添加企业微信,vip 一对一服务  |
请发表评论