表单的使用
Action和Method特性
Action特性用以告知浏览器信息发往何处,因此,Action特性后面需要包含一个Url地址。这里的Url地址可以是相对的,也可以是绝对的。如下Form标签向Bing的search页面发送一个搜索词(输入元素的名称为q)。
<form action="http://www.bing.com/search">
<input name="q" type="text" />
<input type="submit" value="search" />
</form>
Method特性可以告知浏览器使用HTTP POST还是使用HTTP GET,默认情况下表单发送的是HTTP GET请求。下面,我们分别介绍GET方法和POST方法。
GET方法 - 从指定的资源请求数据
GET请求可被缓存
GET请求保留在浏览器历史记录中
GET请求可被收藏为书签
GET请求不应在处理敏感数据时使用
GET请求有长度限制
GET请求只应当用于取回数据
POST方法 - 向指定的资源提交要被处理的数据
POST请求不会被缓存
POST请求不会保留在浏览器历史记录中
POST不能被收藏为书签
POST请求对数据长度没有要求
以下是对HTTP GET和HTTP POST的比较:
区别项
GET
POST
后退按钮/刷新
无害
数据会被重新提交(浏览器应该告诉用户数据会被重新提交)
书签
可收藏为书签
不可收藏为书签
缓存
能被缓存
不能缓存
编码类型
application/x-www-form-urlencoded
application/x-www-form-urlencoded或multipart/form-data。为二进制数据使用多重编码
历史
参数保留在浏览器历史中
参数不会保存在浏览器历史中
对数据长度的限制
限制,当发送数据时,GET方法想URL添加数据;URL的长度是受限制的(最长2048个字符)
无限制
对数据类型的限制
只允许ASCII字符
没有限制,也允许二进制数据
安全性
于 POST相比,GET安全性较差,因为数据时暴露在URL当中的
更安全,因为参数不会被保存在浏览器历史或Web服务器日志当中
可见性
在URL中对所有人可见
数据不会显示在URL当中
表单的使用
下面,我们使用表单来构建一个查询产品的示例:《ASP.NET MVC5(二):控制器、视图与模型》 模型一节中的示例添加5种产品
修改ProductsController,添加Search和Result方法:
public ActionResult Search()
{
return View();
}
public ActionResult Result(string productName)
{
var products = db.Products.Where(a => a.ProductName == productName);
return View(products);
}
并添加相应的视图,代码如下
Search.cshtml(空模板): 注意:这里我们使用了Form表单
@{
ViewBag.Title = "Search";
}
<h2>Search</h2>
@using (Html.BeginForm("Result", "Products", FormMethod.Get))
{
<input type="text" name="productName" class="form-control" />
<br />
<input type="submit" value="search" class="btn btn-default" />
}
Result.cshtml(List模板):
@model IEnumerable<MyFirstMvcProject.Models.Product>
@{
ViewBag.Title = "Result";
}
<h2>Result</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.ProductName)
</th>
<th>
@Html.DisplayNameFor(model => model.Description)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.ProductName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Description)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Details", "Details", new { id=item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
</tr>
}
</table>
启动项目,将URL定位到/Products/Search,效果如下:
在文本框中输入MateBookX,点击search按钮,得到查询结果。
通过以上示例,我们已经成功的使用表单实现了一个产品查询的功能。
HTML辅助方法
上一节中,已经涉及到Html.BeginForm辅助方法的使用,使用辅助方法的目的很明确,就是使视图编码变得更容易。
辅助方法简介
每一个Razor视图都继承了它们基类的Html属性,Html属性的类型是System.Web.Mvc.HtmlHelper<T>,这里的T是一个泛型类型的参数,代表传递给视图的模型类型。这个属性提供了一些实例方法,然而,如BeginForm等大多数辅助方法都是通过扩展方法实现的,ASP.NET MVC所有的HtmlHelper扩展方法都在命名空间System.Web.Mvc.Html中。
在智能感知窗口中,左边有个向下箭头就说明这个方法是一个扩展方法。
下面,我们将介绍一些常用的辅助方法:
Html.TextBox
Html.TextArea
Html.LabelName
Html.DropDownList和Html.ListBox
public ActionResult Search()
{
var products = db.Products.Single(a => a.ProductName == "Apple Pencil");
ViewBag.Products = new SelectList(db.Products.OrderBy(g => g.Price), "Id", "ProductName", products.Id);
return View();
}
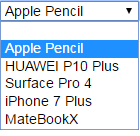
并在相应的View中添加辅助方法DropDownList,效果如下:
@Html.DropDownList("Products", String.Empty)

Html.ValidationMessage
public ActionResult Search()
{
var products = db.Products.Single(a => a.ProductName == "Apple Pencil");
ViewBag.Products = new SelectList(db.Products.OrderBy(g => g.Price), "Id", "ProductName", products.Id);
ModelState.AddModelError("Title", "Support domestic products!");
return View();
}
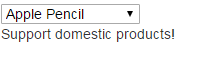
在相应的视图中添加下面这行代码显示错误提示信息,效果如下:
@Html.ValidationMessage("Title")

@model MyFirstMvcProject.Models.Product
使用下面的代码重写DropDownList:
@Html.DropDownListFor(m => m.Id, ViewBag.Products as SelectList)
效果如下:
注意,强类型的辅助方法名称除了有For后缀外,与先前介绍的辅助方法名相同。使用强类型辅助方法的优点是能够获取智能感知以及编译时检查。
@Html.ActionLink("Back to List", "Index")
RouteLink辅助方法只可以接受路由名称,而不能接受控制器名称和操作名称。
@Html.RouteLink("Back to List", new { Action = "Index"})
Url.Action、Url.RouteUrl和Url.Content
Html.Partial和Html.RenderPartial
@Html.Partial("PartialViewName")
@{ Html.RenderPartial("PartialViewName"); }
Html.Action和Html.RenderAction
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信













请发表评论