|
前言:
微信小程序最快捷的方式应该还是利用腾讯云做后台,本文对开启微信小程序和腾讯云的绑定实践了一下。
包括安装,开通,开发环境配置,生产环境配置。很大一部分内容来自官网
1 注册微信小程序(官网贴图)
官网开通注册说明如下:
1.1 PHP 方案开通指引
1.2 自行部署 PHP Demo
一、通过微信公众平台授权登录腾讯云
打开微信公众平台注册并登录小程序,按如下步骤操作:
- 单击左侧菜单栏中的【设置】。
- 单击右侧 Tab 栏中的【开发者工具】。
- 单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
- 使用小程序绑定的微信扫码即可将小程序授权给腾讯云,开通之后会自动进去腾讯云微信小程序控制台,显示开发环境已开通,此时可以进行后续操作。
注意:
此时通过小程序开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。
二、安装开发工具
下载并安装最新版本的微信开发者工具,使用小程序绑定的微信号扫码登录开发者工具。
三、初始化 Demo
-
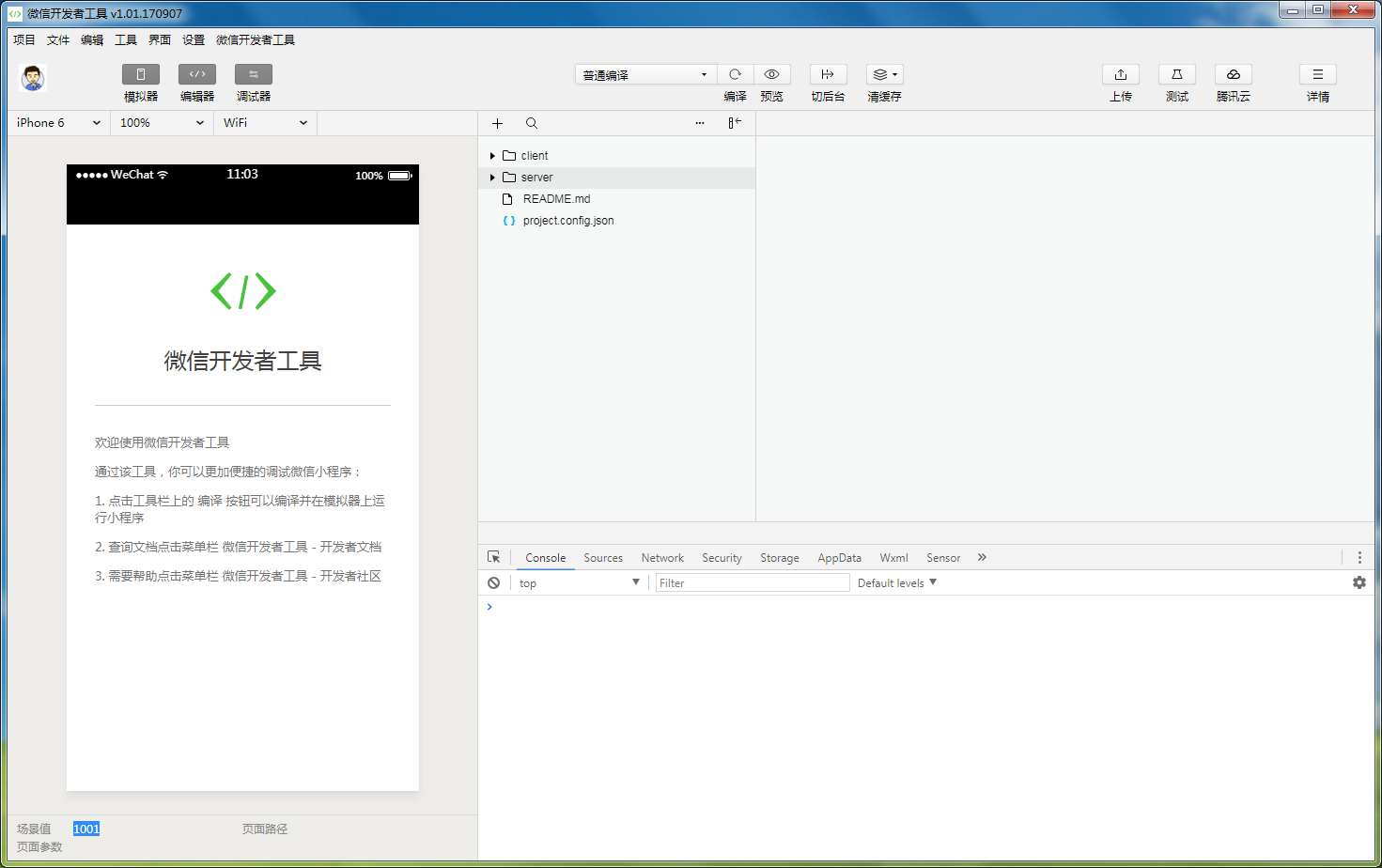
打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
-
输入小程序 AppID,项目目录选择一个空的目录,接着选择【建立腾讯云 PHP 启动模板】,点击确定创建小程序项目。
-
再次点击【确定】进入开发者工具。
-
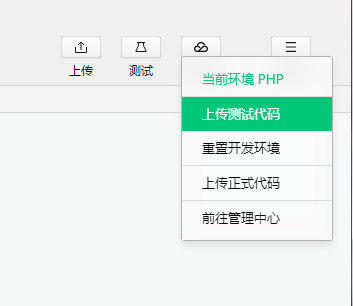
点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。
-
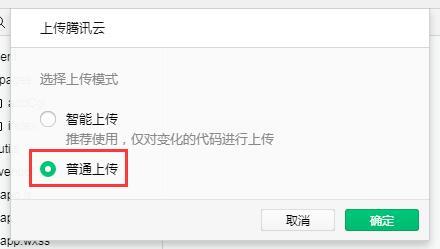
选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。
-
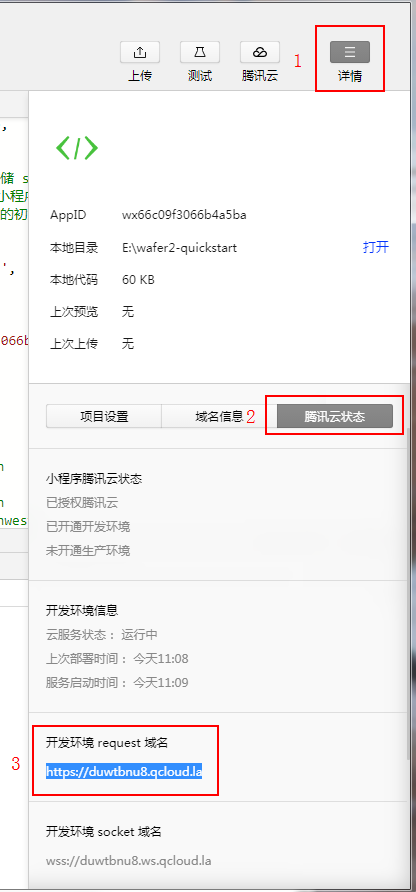
上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名。
-
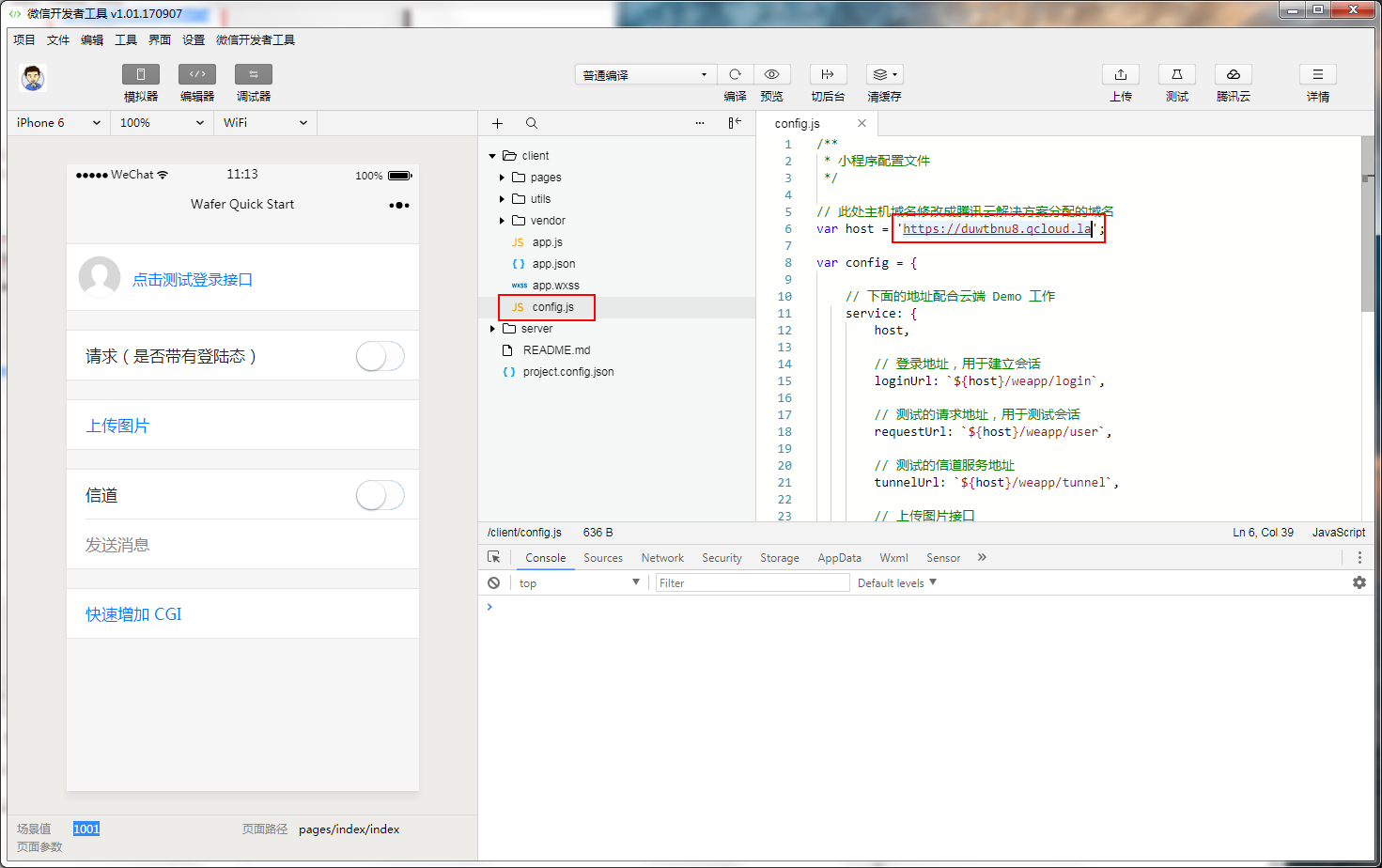
完整复制(包括 https://)开发环境 request 域名,然后在编辑器中打开 client/config.js 文件,将复制的域名填入 host 中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo。
-
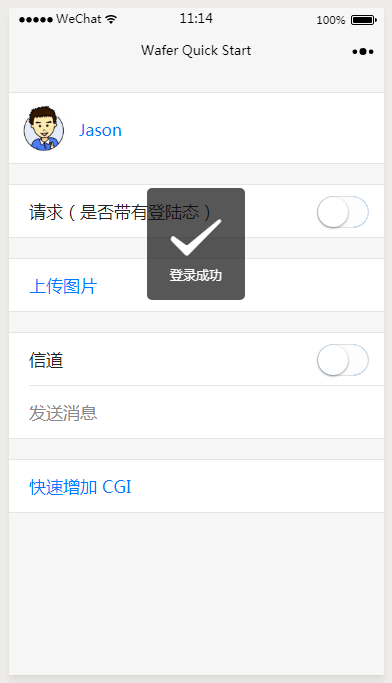
在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。
2 腾讯云开通(实践)
腾讯云的开通给出了上述的步骤,照着做就好了。
2.1 关联账户
需要把微信的两项关联起来:
2.2 安装微信开发者工具(略)
2.3 下载测试代码
微信的服务器后台支持Node.js 、PHP等两种后台模式,具体看个人的喜欢。其中,小程序还分是否游戏的开发。
微信给出的Demo代码是非常重要的配置参考,项目需要根据Demo给出的实例进行配置才可。
2.4 修改数据库密码
修改数据库密码,是在客户端本地DEMO的server的config.js的配置文件里面做的。前面已经提到Demo的代码是很重要的。
对于PHP来说,需要修改的是config.php
2.5 上传测试代码
使用微信开发者工具上传代码,完成开发环境的初始化,上传测试代码选择(部署后自动安装依赖)。
案:注意,首次上传测试代码是通过小程序自己的腾讯云接口:
首次,上传,微信会让你确认你的注意开发语言,之后,会依据你选择的开发语言进行部分内容上传。
2.6 修改本地请求域名
在上传代码后,微信会给出服务器的自动分配的域名和地址,这时候,
点击微信开发者工具右上角【详情】-【腾讯云状态】即可查看【开发环境 request 域名】,
复制域名,然后在DEMO的项目文件夹里,填写在 clien/config.js 文件的 host 处,并保存。
然后,就完成了开通:
由此,腾讯云解决了微信小程序的基本服务框架:
3 开通后的开发环境(实践):
开通后的开发环境,如下:
在开发环境里面,显示你的开发环境。你可以修改。
如何搭建开发环境(官方)
讲一下MYSQL的细节:
重置密码后,点击phpmyadmin后,用户输入root,密码输入你刚才设定的密码,进入PHP的数据库管理界面:
4 生产环境:
4.1 生产环境初始化
环境初始化的域名和先前微信自己给我们的开发域名是不一样的,这里的域名是其他人可以访问的外网域名,需要单独付费注册的,笔者在腾讯云申请了一个,.com的域名,大约一年几十块左右。
然后点击创建后如下
不过随着国家监管的加大,需要实名
5 运行DEMO:
运行的时候可能会遇到数据库的密码问题,需要更新密码:
Error: 响应错误,{"code":-1,"error":"SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost' (using password: YES)"}
见本文2.4节的介绍。
正确的运行如下图:
遇到的问题:
1 Error: 响应错误,{"code":-1,"error":"SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost' (using password: YES)"}
解决办法,首先重置数据库,把原来的数据库cAuth的表格删除了,然后,重新加入SDK带的初始化表格,
然后,重新上传测试代码,主要提交的时候选择
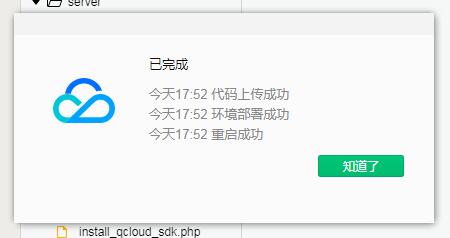
务必等到系统提示完整上传后,然后,重新点击,可以登录了。
参考:
官方简单的初始化说明:
### 三、初始化 Demo
1. 打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
2. 输入小程序 AppID,项目目录选择一个**空的目录**,接着选择【建立腾讯云 PHP 启动模板】,点击确定创建小程序项目。
<img src="https://mc.qcloudimg.com/static/img/b8c2c265418a5d446b70b923ae97fcf2/php.png" width="413px">
3. 再次点击【确定】进入开发者工具。

4. 点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。

5. 选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。


6. 上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:

7. 完整复制(包括 `https://`)开发环境 request 域名,然后在编辑器中打开 `client/config.js` 文件,将复制的域名填入 `host` 中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:

8. 在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。

|
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信
















请发表评论