|
我正在创建一个通用应用程序,我必须在map view上创建自定义安全区。
我做的是:
- 添加一个新的
UIView 作为 map view 的父 View ,名为 squareZone。
- 在
squareZone View 中,我添加了 UIPanGestureRecognizer、UIPinchGestureRecognizer 和 UIRotationGestureRecognizer,这样我就可以移动、旋转和缩放(进出)。
这是 SquareZone 的代码
- (id)initWithFrame CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.opaque = NO;
self.layer.cornerRadius = 5.0f;
}
return self;
}
- (void)drawRect CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.opaque = NO;
self.layer.cornerRadius = 5.0f;
}
return self;
}
- (void)drawRect CGRect)rect {
[super drawRect:rect];
UIColor *color = [UIColor colorWithRed: 0.765 green: 0.439 blue: 0.443 alpha: 0.658];
UIBezierPath *rectanglePath = [UIBezierPath bezierPathWithRect: rect];
[color setFill];
[rectanglePath fill];
[UIColor.whiteColor setStroke];
rectanglePath.lineWidth = 5;
CGFloat rectanglePattern[] = {2, 3};
[rectanglePath setLineDash: rectanglePattern count: 2 phase: 0];
[rectanglePath stroke];
} CGRect)rect {
[super drawRect:rect];
UIColor *color = [UIColor colorWithRed: 0.765 green: 0.439 blue: 0.443 alpha: 0.658];
UIBezierPath *rectanglePath = [UIBezierPath bezierPathWithRect: rect];
[color setFill];
[rectanglePath fill];
[UIColor.whiteColor setStroke];
rectanglePath.lineWidth = 5;
CGFloat rectanglePattern[] = {2, 3};
[rectanglePath setLineDash: rectanglePattern count: 2 phase: 0];
[rectanglePath stroke];
}

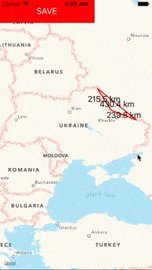
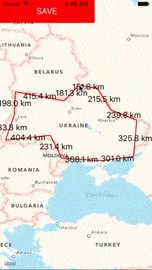
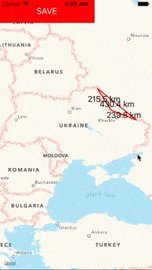
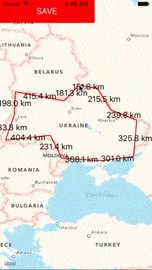
现在,当用户调整 squareZone 时,我必须在 UILabel 上显示每个点之间的距离(以米为单位)。对于我正在使用的那个任务
- (CLLocationDistance)distanceFromLocation const CLLocation *)location const CLLocation *)location
当用户与 squareZone 交互时,如何添加/显示四个 UILabels。
我需要一些光。我看过很多教程,但我无法想象这怎么可能。作为引用,有一个应用叫做
Trax:https://itunes.apple.com/us/app/trax-gps-tracker/id647170688?mt=8
我必须做同样的绘图地理围栏区。
提前致谢。
Best Answer-推荐答案
首先要提的是Trax有两种不同的模式:
1) editing -- 绘制路径的地方
2) live -- 显示结果的地方。
编辑模式
在 editing 中,您不能在 MKMapView 内移动和缩放。发生这种情况是因为他们使用与您相同的方法——他们在 MKMapView 之上添加了一个 UIView,因此手势不会相互冲突。
您需要做的就是将 CGPoints 添加到某个数组中并在将来使用它们。
当然,使用 CoreGraphics 框架有一些困难,但没那么棘手。
直播模式
在用户添加所有 CGPoint 之后,您现在必须将这些点转换为实际的 CLLocationCoordinate2D 实例。
CGPoint thePoint = ...
CLLocationCoordinate2D theLocationCoordinate2D = [theMapView convertPoint:thePoint toCoordinateFromView:theDrawingView];
Trax 在他们的应用中可能(几乎可以肯定)是 MKPolygon 类的实例。
你可以这样添加:
NSUInteger theCount = self.theMainDrawingView.thePointsArray.count;
CLLocationCoordinate2D theLocationCoordinatesArray[theCount];
for (NSUInteger theIndex = 0; theIndex < theCount; theIndex++)
{
CGPoint thePoint = self.theMainDrawingView.thePointsArray[theIndex].CGPointValue;
CLLocationCoordinate2D theLocationCoordinate2D = [self.theMainMapView convertPoint:thePoint toCoordinateFromView:self.theMainDrawingView];
theLocationCoordinatesArray[theIndex] = theLocationCoordinate2D;
}
MKPolygon *thePolygon = [MKPolygon polygonWithCoordinates:theLocationCoordinatesArray count:theCount];
[self.theMainMapView addOverlay:thePolygon];
然而,这还不是结束。这将触发您的 MKMapView 的委托(delegate)方法(不要忘记设置其 .delegate 属性)
- (MKOverlayView *)mapView MKMapView *)mapView viewForOverlay MKMapView *)mapView viewForOverlay id<MKOverlay>)overlay
{
if (![overlay isKindOfClass:[MKPolygon class]])
{
return nil;
}
MKPolygonView *thePolygonView = [[MKPolygonView alloc] initWithPolygon id<MKOverlay>)overlay
{
if (![overlay isKindOfClass:[MKPolygon class]])
{
return nil;
}
MKPolygonView *thePolygonView = [[MKPolygonView alloc] initWithPolygon MKPolygon *)overlay];
thePolygonView.fillColor = [[UIColor cyanColor] colorWithAlphaComponent:0.2];
thePolygonView.strokeColor = [[UIColor redColor] colorWithAlphaComponent:0.6];
thePolygonView.lineWidth = 4;
return thePolygonView;
} MKPolygon *)overlay];
thePolygonView.fillColor = [[UIColor cyanColor] colorWithAlphaComponent:0.2];
thePolygonView.strokeColor = [[UIColor redColor] colorWithAlphaComponent:0.6];
thePolygonView.lineWidth = 4;
return thePolygonView;
}
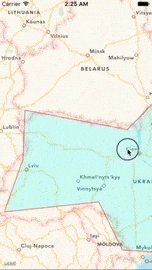
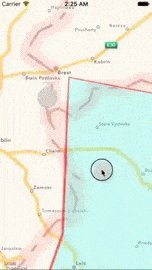
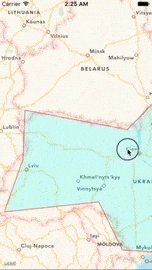
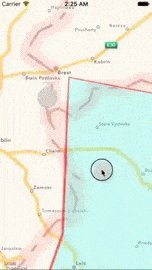
结果如下所示:

总结
当然,这并不能完全解决问题,因为您还必须添加 pinch 和 pan 手势,但我希望我能指出正确的方向。
关于ios - 在 MKMapView 上绘制自定义形状(地理围栏)区域,我们在Stack Overflow上找到一个类似的问题:
https://stackoverflow.com/questions/34931256/
|  客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信
















 CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.opaque = NO;
self.layer.cornerRadius = 5.0f;
}
return self;
}
- (void)drawRect
CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.opaque = NO;
self.layer.cornerRadius = 5.0f;
}
return self;
}
- (void)drawRect