Ok, because you wrote you want to understand how it works I have commented the whole code by detail.
This is the working code:
Sub DeviceSearch()
'Define constants
Const url As String = "https://a810-dobnow.nyc.gov/Publish/#!/"
'Declare variables
Dim ie As Object
Dim htmlDoc As Object
Dim nodeDeviceTypeDropdown As Object
Dim nodeCraneDeviceDropdown As Object
Dim nodeCraneDeviceID As Object
Dim searchTerm As String
'Initialize variables
searchTerm = "CD00003630" 'craneID
'Initialize Internet Explorer, set visibility,
'call URL and wait until page is fully loaded
Set ie = CreateObject("InternetExplorer.Application")
ie.Visible = True
ie.navigate url
Do Until ie.readyState = 4: DoEvents: Loop
'Wait to load dynamic content after IE reports it's ready
Application.Wait (Now + TimeSerial(0, 0, 3))
'Shorten html document string for lazy coders ;-)
'Seriously: You can of course also use "With ie.document"
Set htmlDoc = ie.document
'Open the Device Search section
htmlDoc.getElementsByClassName("white ng-scope")(3).Click
'Try to get the first dropdown.
'Never use "On Error Resume Next" for the whole code.
'We use it here because if an html id can't be found
'a runtime error occours. But after the critical part
'we switch the error detection back on with "On Error GoTo 0"
'(I use this here only to show you what to do if not sure if
'you can get an element by id. In this case it's not realy
'requiered because we can assume the dropdown is present.)
On Error Resume Next
Set nodeDeviceTypeDropdown = htmlDoc.getElementById("DeviceOptions")
On Error GoTo 0
'Now we can check if the dropdown element was found
'If an object variable has no value it is "Nothing"
'To check if it has a value we must check if it's
'"Not" "Nothing"
'You can use this mechanism for every object variable
'in VBA
If Not nodeDeviceTypeDropdown Is Nothing Then
'Select the wanted dropdown entry
nodeDeviceTypeDropdown.selectedIndex = 4
'To make the selection work you must trigger the
'html change event of the dropdown
Call TriggerEvent(htmlDoc, nodeDeviceTypeDropdown, "change")
'Give time to generate the code for the second dropdown
Application.Wait (Now + TimeSerial(0, 0, 1))
Else
'Dropdown not found
MsgBox "The Dropdown for Device Search was not found"
'Stop makro
Exit Sub
End If
'Here we can use the second dropdown "Search Crane Device"
'We do it from here without error handling
Set nodeCraneDeviceDropdown = htmlDoc.getElementById("craneDeviceOption")
'Select the wanted dropdown entry
nodeCraneDeviceDropdown.selectedIndex = 1
'Trigger the change event of this dropdown
Call TriggerEvent(htmlDoc, nodeCraneDeviceDropdown, "change")
'Give time to generate the code for the text field
Application.Wait (Now + TimeSerial(0, 0, 1))
'Now we have the text field present and can enter the search term (craneID)
'Get the html input element
Set nodeCraneDeviceID = htmlDoc.getElementById("DevCraneDeviceID")
'
'It is not enough to enter the ID. The input field also has html events
'that must be triggered so that the entered value is not only displayed
'but also taken over to submit.
'We have to embed the entering of the crane id in the both events
'"compositionstart" and "compositionend"
Call TriggerEvent(htmlDoc, nodeCraneDeviceID, "compositionstart")
nodeCraneDeviceID.Value = searchTerm
Call TriggerEvent(htmlDoc, nodeCraneDeviceID, "compositionend")
'Click the submit button
htmlDoc.getElementById("search4").Click
'Give time to load the result page
Application.Wait (Now + TimeSerial(0, 0, 5))
'Do here what you want with the result
'...
End Sub
This is the procedure to trigger html events
Private Sub TriggerEvent(htmlDocument As Object, htmlElementWithEvent As Object, eventType As String)
Dim theEvent As Object
htmlElementWithEvent.Focus
Set theEvent = htmlDocument.createEvent("HTMLEvents")
theEvent.initEvent eventType, True, False
htmlElementWithEvent.dispatchEvent theEvent
End Sub
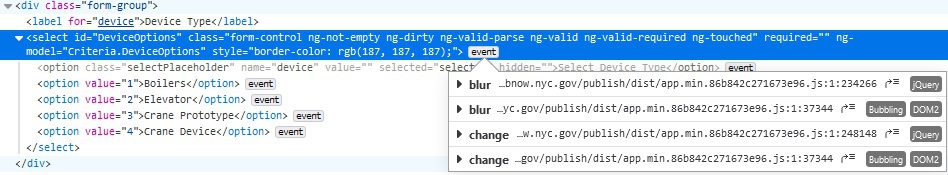
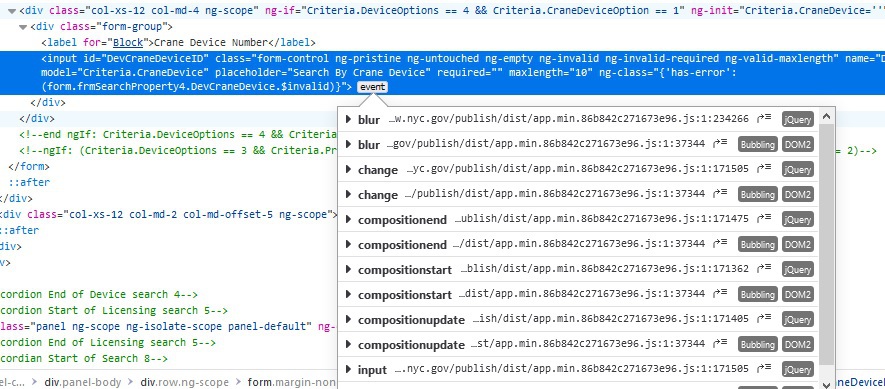
Here are two screenshots from FireFox html inspector with the events of the elements
If you don't know which event(s) are needed you must try till it works ;-)
All events for the used dropdowns on the page

The events for the used input field on the page

与恶龙缠斗过久,自身亦成为恶龙;凝视深渊过久,深渊将回以凝视…
